If you’ve ever been through a haunted house (and if you haven’t, reevaluate your life choices), you know they’re extremely calculated. Haunted house designers know how to make visitors feel vulnerable so they can deploy the biggest scares for the maximum reaction. It often takes a full year of work to orchestrate the perfect haunt, with designers going over and over the floor plan, testing new maps, and improving on their previous haunts so that each year is more terrifying than the last.
Interestingly, user story mapping is similar to designing a haunted house. It involves calculated decisions, a fair amount of research, and a large amount of empathy to make a product that delivers the best user experience. Of course, you could just rely on systematically working through backlog items, but that wouldn’t maximize user benefit.
Read on to learn more about user story mapping and how it can make product development a whole lot less scary.
What is user story mapping?
To answer this, you need to first understand what user stories are. Consider how you interact with, say, a navigation app to find a coffee shop. You open the map, center it near your location, enter “coffee shops,” click search, and then select the coffee shop you want to go to. Then, the navigation app directs you turn by turn to the shop. That whole process—from opening the app to arriving at the destination—is the user story. A user story is a customer’s interaction with a product.
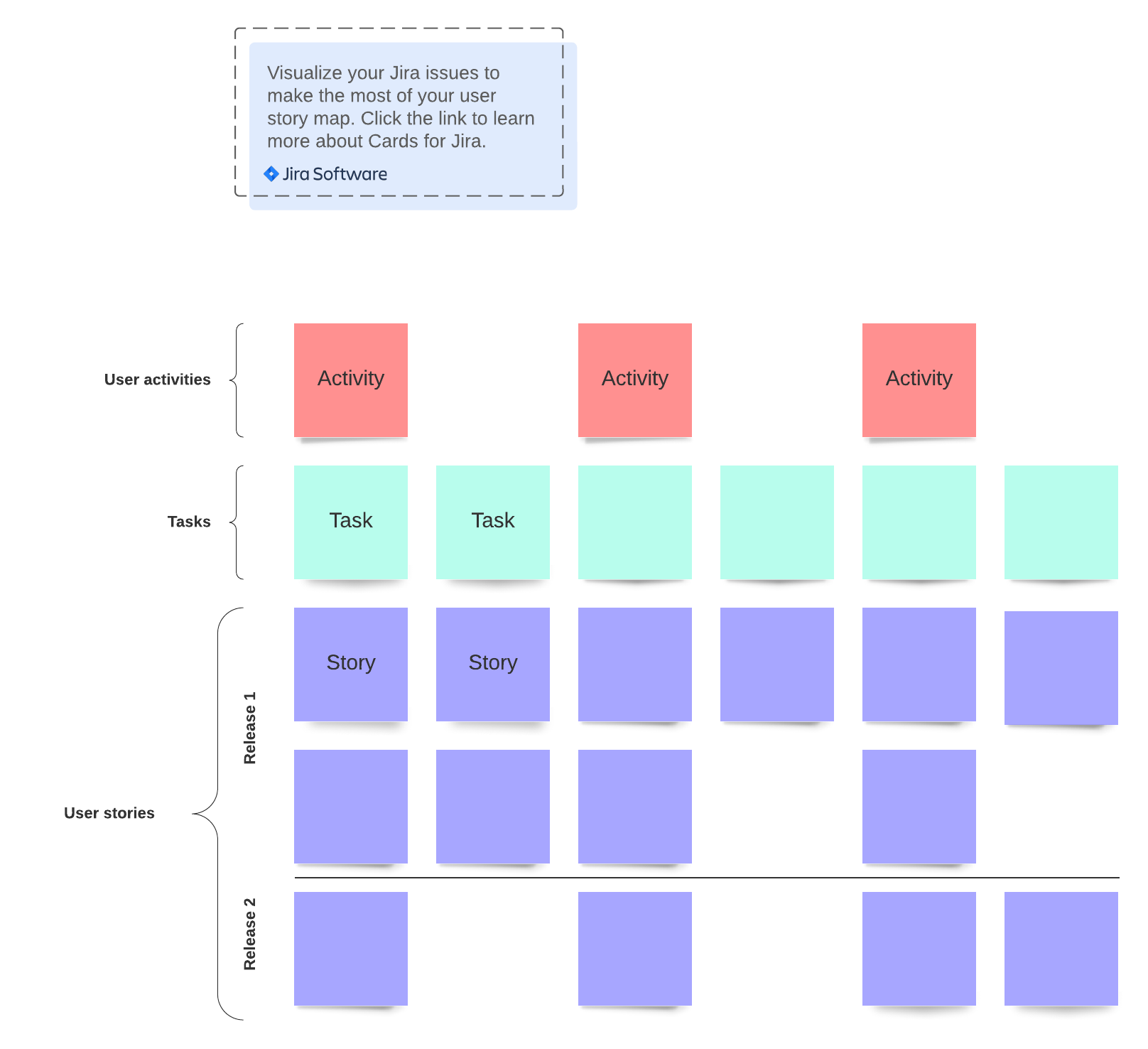
So what’s a user story map? It's the documentation of that story. It’s a step-by-step breakdown of how a user interacts with a given product. In Agile, story mapping can help you determine where there’s potential to build and improve features for the best customer experience.

Why use story mapping?
By now, you’ve probably keyed in on one of the biggest benefits of user story mapping: developing a product that is entirely focused on the user’s experience. But there are some other benefits, as well.
1. It delivers clarity around prioritization.
Establishing the priority of backlog items can be confusing. Should the priority be placed on completing the easiest items first? Or the items of the lowest cost? Ultimately, the items that deliver the most value are the items that most improve the customer experience. Knowing what customers value most enables you to prioritize backlog items in order of most customer impact to least customer impact.
2. It helps determine the correct requirements.
Backlog items can quickly balloon without any requirement constraints. Story mapping determines the correct size for product requirements and then allows you to break down large projects into the right size for your teams.
3. It serves as a north star.
Carl on the development team has been pushing for 3D views of every product in the store. It’s a good idea, but when developing your customers’ user stories, you see that the majority of your customers view products on a mobile device. Even with lazy loading, 3D views of the product would take each page much longer to load. When Carl sees the user story mapped out, he can agree that prioritizing 3D views is not in the customers’ best interest. User maps can help serve as a neutral party in solving disagreements and getting teams aligned.
4. It highlights dependencies.
If your users are primarily iPhone users and love to check out online, maybe incorporating Apple Pay is a top priority. But if your app isn’t available on the App Store yet, you’ll need to deploy through Apple first before you can incorporate Apple Pay. When your user story is mapped out, you can immediately determine dependencies that must be addressed first before proceeding with feature development.
Who is involved in user story mapping?
There’s no set rule about who must be involved in user story mapping, since that’s determined largely by the product and who works on it. If you’re developing a banking API, your HR team doesn’t need to be involved in the user story map. In general, though, when thinking about who should collaborate on the user story map, it’s useful to consider the following people and teams:
- UX/UI
- Product managers
- Sales teams
- Marketing
- Customer service/customer support teams
- Engineering teams
- IT
- Legal department
- Finance teams
How to make a user story map
If you’re confused about how to plan a story, we’re here to help. And the best part is that you don’t need to know how to create user stories or even how to keep track of stories you’ve written: Lucidspark has already done the work for you. All you’ll need to do is answer the following questions and follow the template to determine the elements in your user story map:
1. What’s the problem you’re trying to solve?
This is the ultimate tension you’re relieving for your customer. If you create a budgeting app, for example, your customers are looking to have more control of their money. If you create a calorie-counting app, your customers are trying to reach their weight loss goals.
2. Who are your users?
You’ll need to develop a deep empathy for your users; that can’t happen without knowing who your users are. Different people will have different goals and will interact with your product differently.
3. How do your users generally interact with your product?
Now, you’ll need to start documenting the general activities each user performs. These general themes will be broken down into smaller stories in the next step. If you are a clothing resale website, your users may open the app, load products into their store to sell, and then enter clothing descriptions.
4. What are the specific activities your customers perform?
Break down the above themes into more specific user stories. If every customer loads product into a store to sell, stories may include, “I want to add multiple photos of my product” and “I want to be able to edit my products’ descriptions.”
With your detailed stories in place, your team can determine the most important stories for the user and prioritize those stories. Now your teams will know which actions deliver the greatest benefit for your users.
Challenges of user story maps (and how to overcome them)
1. Your map is too generic/too detailed
There’s a happy medium in how too much detail to include. If your team isn’t on the same page, you might not have enough detail, and you need to add more until everyone is aligned. If your team is becoming confused, then the steps are too detailed. Use simple language so you can lessen the risk of becoming too detailed.
2. You don’t know your users
If you don’t know who your users are, you can’t make a map for them. Utilize demographic data to understand who’s using your product.
3. Your map is out of date
If your user story map is hard to read, messy, or can’t be easily updated, you need to be using a cloud-hosted template.
4. You don’t know why your product exists
This is a big problem. If you don't know what problem your product solves, you can’t build a story map to determine how to solve it.
And there you go! You have your getting-started guide to user mapping. Definitely not as scary as traversing a haunted house.

Learn how to use Lucidspark to quickly and easily build a user story map.
Learn howAbout Lucidspark
Lucidspark, a cloud-based virtual whiteboard, is a core component of Lucid Software's Visual Collaboration Suite. This cutting-edge digital canvas brings teams together to brainstorm, collaborate, and consolidate collective thinking into actionable next steps—all in real time. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidspark.com.
Related articles
How to communicate UX plans to stakeholders
In this article, we’ll go over the best practices for communicating your UX plans to get buy-in before design work begins.
How to use Lucidspark for user story mapping
Read on to learn how you can use Lucidspark to quickly and easily develop a story map with the help of your entire team.
What is a use case?
Learn how to write business use cases, read through use case examples, try a use case template, and more.

