
How to communicate UX plans to stakeholders
Reading time: about 8 min
For consumers choosing between products in a competitive marketplace, perception really is everything. Especially in the way it determines how would-be customers rank user experience.
Admit it. How often do you find yourself developing opinions (for better or worse) about brands based on whether the website loads quickly or if the first few pages are easy to navigate? Beyond the code at the heart of an app, its popularity is all about ease of use, word of mouth, and visual appeal.
Sadly, the quality of the content or the problems your product solves don’t always matter much. Even if a Windows phone held superior tech specs, the simplistic beauty of Apple still wins out.
UX is obviously important. Understanding how users interact with your products, knowing their likes and dislikes, along with their technological capabilities and limitations, will work wonders to improve how users interact with (and perceive) your brand’s different products and services.
However, talking UX design with your company’s stakeholders is usually easier said than done.
Balancing the needs and worries of internal customers while stressing the part that great visuals and a killer UX play in creating the best product imaginable can be tricky. But it’s not impossible. With the right tactics, getting their buy-in can happen before design work begins.
Best practices for communicating UX plans
Stakeholders come in all shapes and sizes, from sales execs to tech geniuses and everything in between. And each one will rely on their own role, experience, and expertise as the lens through which they view your UX plan. These factors also shape the way they’ll react to your visual presentation.
This is why it’s smart to get a handle on all the things that can influence a stakeholder’s POV so you can better explain your visual reasoning whenever communicating UX plans to other teams.
Things you might want to consider before communicating UX plans to stakeholders include:
- Clout or authority: Can this stakeholder make or break the product? Will you need their blessing for the project to move forward? Could they become a helpful advocate or ally?
- Mood or temperament: Are they under pressure to stay in budget or hit sales numbers? How’s their department’s morale? Is presenting at 4 p.m. on a Friday really a good idea?
- Depth of relationship: Have you teamed up with this stakeholder before? Long-time work friends or first-ever colleagues? Or is it someone completely new to the company?
These are just a few general rules for you to consider. Depending on the work scenario or what stage you’re at in the product life cycle, there are also more specific strategies for you to try out.
Let’s start with a mostly obvious (yet highly crucial) best practice for communicating UX plan.
Always take a user-centered research approach
Sure, putting in some solid UX research planning takes time, patience, and work. But it’s no big mystery when you know where to focus most of your efforts. For great UX it’s all about the user.
When your design is user centered, it rightly places the needs of your customer first. This allows you take the objectives, requirements, and feedback of end-users into account while developing your product. By knowing their needs and pain points, you can create an ideal product for them.
Which is exactly what your stakeholders are hoping for. And what good UX planning can deliver.
In giving your UX research presentation, be sure to include a variety of sources to help support your visual reasoning. Rely on proven research methods for communicating UX plans, such as:
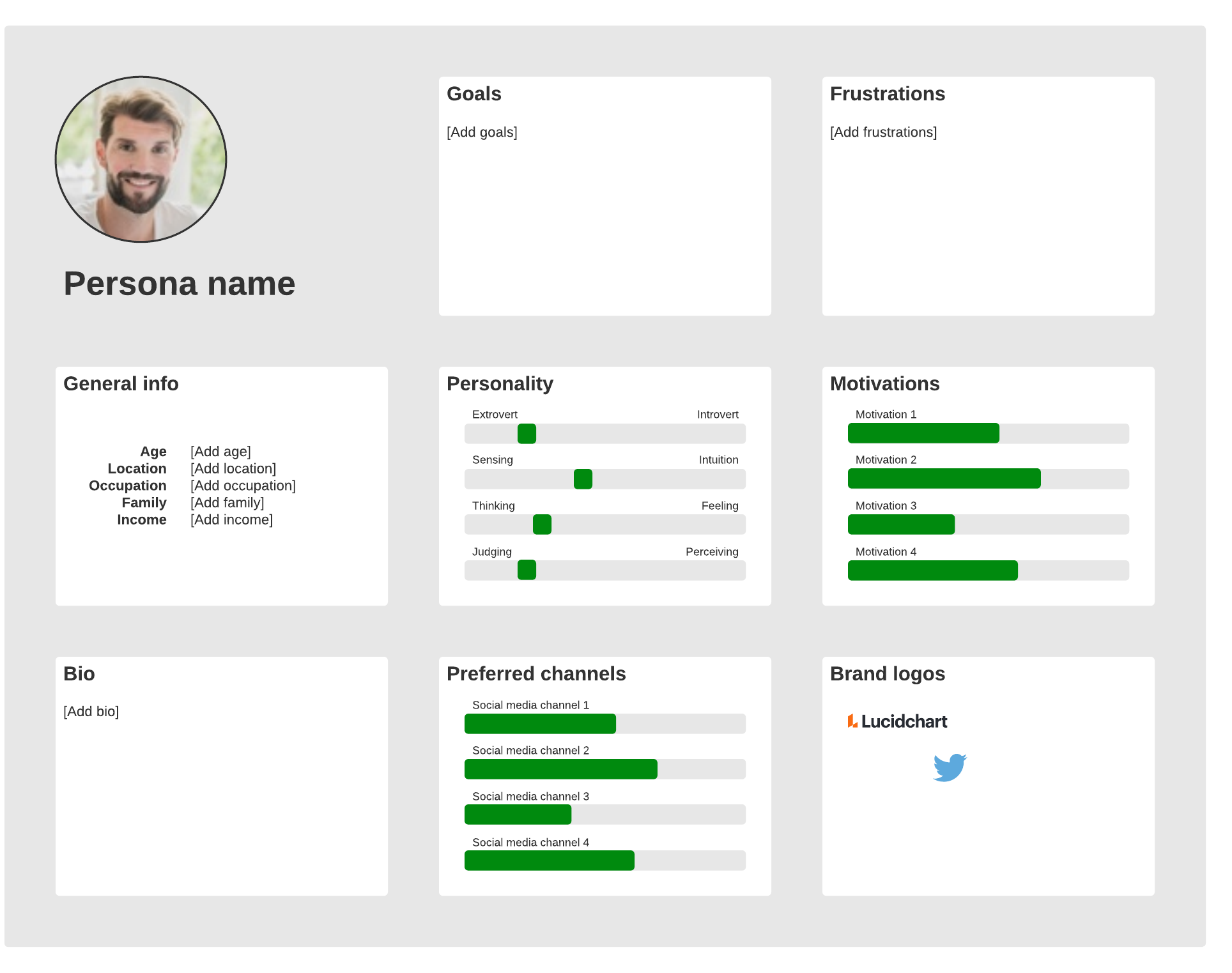
- User personas: Using detailed character descriptions show that you take your specific end-user’s behaviors, interests, and motivations into consideration in your UX planning.
- Usability testing: Getting insights on how actual users interact with your product and its UX can provide a wealth of info; be sure to include different test scenarios or user types.
- User interviews: Gathering direct feedback on whether people interact with your UX as intended is key prior to a product launch (or to isolate user-issues with existing products).
UX planning and testing can also be conducted at the wireframe stage to see if your product’s audience understands flows. Design prototypes also help confirm that users get the basic visual understanding of the UX and how to interact with it, whether it’s an app, website, or other product.

In spite of their minimalism, low-fidelity wireframes (or even sitemaps for that matter) can help inspire greater creativity, experimentation, and productivity. When stakeholders and designers get to visualize UX plans together early in the product life cycle, additional costs can be avoided.

Get stakeholders’ input before design begins
Being able to provide evidence to everyone that your method for UX research and development is user-centered always goes a long way when you’re communicating UX plans to stakeholders.
Most stakeholders don’t speak the same visual language that experienced UX designers do. But they do have expectations. Apprehensions. And, more often than given credit for, inspired ideas.
So make time to hear what they have to say before launching full-on into your UX-design sprint.
Many stakeholders, especially those in leadership roles or the ones who interact with customers are likely to offer solutions for your UX plans and visual reasoning without truly defining what the actual problem is. And that’s okay. Even if the solutions they give don’t work or make sense in a design context, they can still help to define the real problem or justify why your UX solves it.
Letting stakeholders have their say before the UX-design work begins is also helpful for figuring out which elements of the UX they prioritize over others. Knowing if they favor impressions over conversions among other metrics lets you make smart design choices before enacting them.
Present the right UX plans to the right stakeholders
UX planning goes through many stages and iterations. Deciding on which UX plan to share with which stakeholder (and at which time) depends on the primary goal of your visual presentation.
Likely, you’ll find that the specific insights that stakeholders are capable of providing typically fall within categories closely related to their discipline or expertise. Keep this in mind as UX designs develop and you prepare for visual presentation and communicating UX plans to stakeholders.
For example, if you need feedback on visual style and how your UX plans might appeal to your intended audience, seek opinions from your marketing department. Sales executives might be better suited to guide choices for which UX features are must-haves to outdo the competition.
By breaking down your UX planning presentations into separate focused sessions, stakeholders gain a choice of options, like whether to weigh in on system design vs. the user flow of the UX.
In any case, stakeholders will be drawn to share their perspective on the things they’re good at.
Point out which obstacles the UX is expected to resolve
Whenever giving a visual presentation or communicating UX plans to stakeholders, do everyone a favor and tell them what problem you’re trying to solve and which ideas are being mulled over.
Most importantly, speak to the goal of the UX plan and not to any personal preferences you may have. Bringing stakeholders into your confidence not only builds trust and camaraderie between teams, it will also invite opportunities to discover (and correct) blind spots in your UX planning.
Incorporate organizational goals into UX design
This can best be accomplished with an alignment document that outlines any needs, problems, or objectives intended end-users may have, helping to inform and guide stakeholder feedback.
By sharing documentation in the beginning (for example, at a kick-off meeting), the UX design team will have a means to measure if the feedback being received serves the product’s primary audience and follows the outlined requirements. It also works as a gauge for your stakeholders.
When using the document for UX planning, everyone will have the same measure for prioritizing and deprioritizing feedback and changes, keeping things moving forward, and being consistent.
Approach design as a negotiation, not an ultimatum
Communicating UX plans to stakeholders is a business activity. Don’t get too defensive or argue for the sake of resisting change or compromise. Feedback isn’t meant to be taken so personally.
Whether you agree or disagree, remember that nothing is set in stone. UX plans should always be flexible and open to criticism early on. Rather than justify the initial visual reasoning of your UX plan, ask for further elaboration (or explanation) of the opinions being given by stakeholders.
After taking all viewpoints into consideration, make choices about what to change and what should be kept. Some elements of the UX plan will be worth conceding at the stakeholders’ request, while others will ultimately fall under the judgement of the UX designer’s expertise.
Above all, base your decisions on what’s best for the product and the people who will use it.
Communicating UX plans to stakeholders is an important, yet often overlooked aspect of the UX designer’s role. Rather than focusing on how stakeholder reactions (or resistance) might limit your creative freedom, look instead at how their shared feedback will improve the UX for end-users.
And if you’re collaborating and working closely with key stakeholders in marketing, engineering, product, and leadership, Lucidspark offers a better way to share ideas in a remote environment.

Use Lucidspark to get all of your stakeholders on the same page about your design plans.
Sign up freeAbout Lucidspark
Lucidspark, a cloud-based virtual whiteboard, is a core component of Lucid Software's Visual Collaboration Suite. This cutting-edge digital canvas brings teams together to brainstorm, collaborate, and consolidate collective thinking into actionable next steps—all in real time. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidspark.com.
