お化け屋敷に行ったことがある方なら、その完成度の高さに気づかれたことがあるでしょう。お化け屋敷の設計者は、客が怖がるような状況を作り出す方法を熟知しているので、恐怖を最大化して派手なリアクションを引き出すことができるのです。完璧なアトラクションに仕上げるには、まる一年をかけた調整が必要となることもあります。設計者はフロアプランを繰り返し見直し、新しい地図を試し、過去のしかけを改善して、昨年よりももっと怖いお化け屋敷を作り出すのです。
ユーザーストーリーマッピングの作り方もある意味、このお化け屋敷の設計に似ていて、最高のユーザーエクスペリエンスを生み出すには、計算しつくした決定、膨大な調査とユーザーへの共感が必要となります。未完了の作業をルーティンで淡々とこなしていくだけでは、ユーザーの満足度を最大化することはできないのです。
この記事では、ユーザーストーリーマッピングの詳細と、スムーズな製品開発にマップを活用する方法を紹介します。
ユーザーストーリーマッピングとは?
まずはユーザーストーリーとは何かについて考えていきましょう。例えば、ナビアプリを操作してカフェを探す場合。まずマップを開き、現在位置を設定して「カフェ」と入力した後、「検索」ボタンをクリックして行きたいカフェを選択します。すると、ナビアプリがそのカフェまで案内してくれます。ユーザーストーリーとは、このアプリを開いてから目的地に到着するプロセス全体を指すもので、ある製品との顧客のやり取りを示します。
マッピングとは、情報やアイデア、プロセス、データなどを視覚的に整理・配置することを指します。特に、複雑な概念や要素を一目で理解できるように構造化するための手法です。マッピングを行うことで、関係性や流れを明確にし、情報の整理・共有が容易になります。
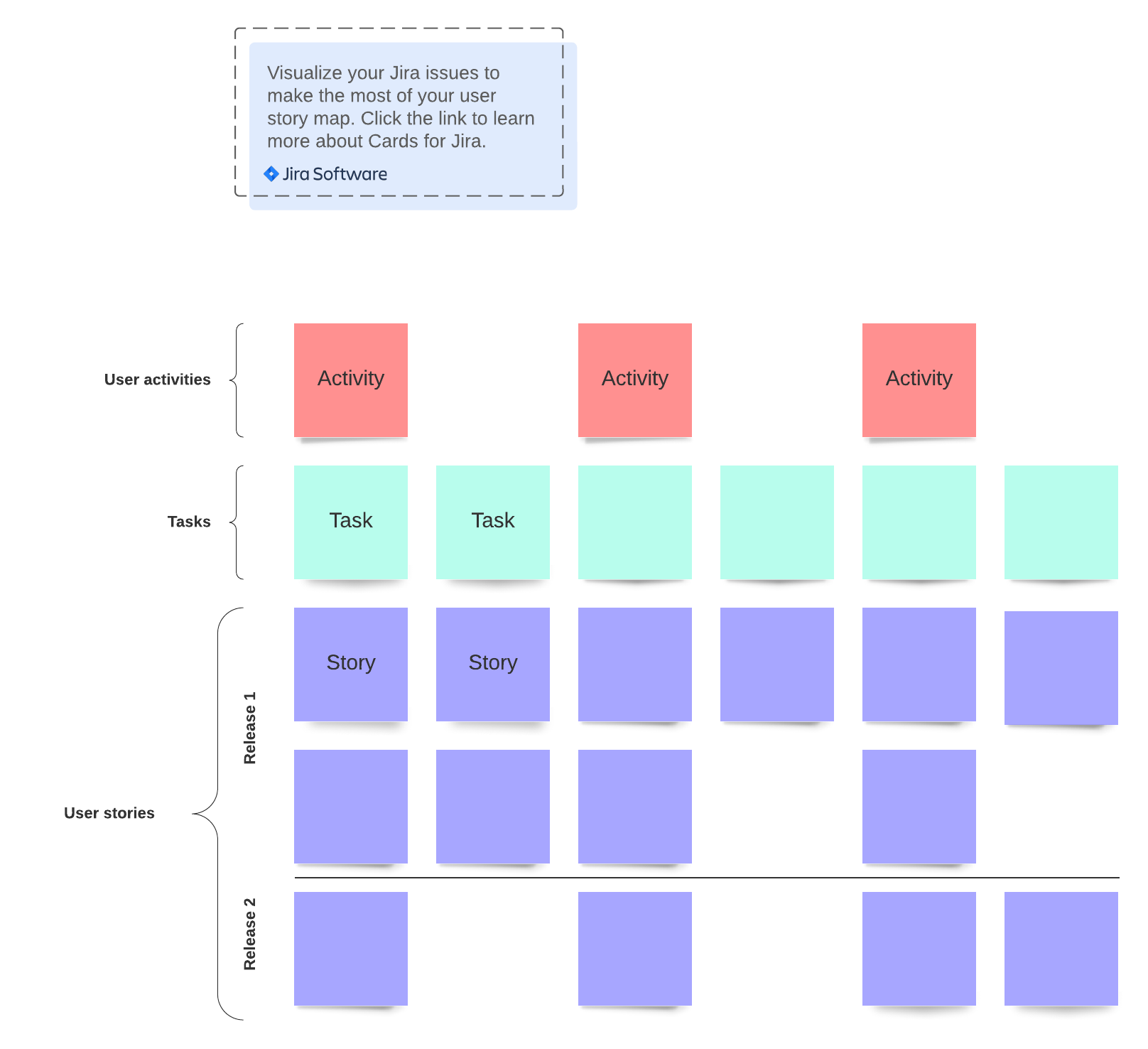
この二つのコンセプトを合わせたユーザーストーリーマップとは、ユーザーと対象製�品とのやり取りをステップ別に分解した図です。アジャイル開発では、カスタマーエクスペリエンス改善のために機能を構築・改善する余地がある場所を特定する場合によく使われます。
カスタマージャーニーマップとユーザーストーリーマッピングの違いは何?
よく勘違いされるユーザーストーリーマッピングとカスタマージャーニーは、両方とも顧客中心の設計プロセスにおいて役立つツールですが、異なる側面を強調しています。
ユーザーストーリーマッピングは、製品やサービスの開発に焦点を当てており、アジャイル開発方法論に基づいています。このフレームワークは、プロダクトチームがユーザーの視点を維持し、機能や機能の優先順位を決定するのに役立ちます。一方、カスタマージャーニーは、顧客が製品やサービスを利用する過程全体を示すマップです。顧客が体験する各ステップや接点を可視化し、理解することで、その体験を改善するのに役立ちます。このツールは、マーケティングやカスタマーサポートなど、顧客体験全体に関わる複数の部門が、一貫した体験を提供するために使用されます。
ユーザーストーリーマッピングのメリットとは?
ここまでの説明で、ユーザーストーリーマッピングの目的はだいたい分かったと思います。つまり、ユーザーエクスペリエンスに完全に焦点を当てた製品を開発するということですが、メリットは他にもいくつかあります。
- 優先すべき対象が明確になる
バックログ項目の優先順位付けは難しく、簡単なも��のから着手すべきか、コストが最も低いものから始めるべきかなど、思案のしどころとなります。最終的には、最も高い価値を実現できる項目こそがカスタマーエクスペリエンスの改善に最も大きく貢献します。顧客が何を重視するかを把握することで、顧客へのインパクトの大小の順にバックログ項目の優先順位を付けることができます。 - 正しい要件を判断するのに役立つ
要件の制約がなければ、バックログ項目はまたたく間に膨れ上がります。ユーザーストーリーマッピングを導入することで、製品要件に適した規模を見極め、大規模なプロジェクトをチームに適した規模に分割することができます。 - 方向性を示す指標となる
開発チームのカールはこれまで、ストア内のすべての製品に 3D ビューを実装すべきと主張してきました。なかなかの名案ですが、顧客のユーザーストーリーを組み立ててみたところ、顧客の大半はその製品をモバイルデバイスで使用していることが判明しました。遅延読み込みを使った場合でも、3D ビューの表示には読み込み時間がかかります。カールにユーザーストーリーマップを見せたところ、3D ビューへの優先対応がユーザーの満足度向上にそぐわないことを認識してくれました。ユーザーマップを中立的な媒体として使うことで、意見の不一致を解消し、チームの方向性を定めることができます。 - 依存関係を浮き彫りにできる
対象ユーザーが主に iPhone ユーザーで、オンライン決済を多用するようであれば、Apple Pay の実装が最優先事項となるでしょう。ただ、そのアプリがまだ App Store でダウンロードできない段階であれば、Apple Pay を組み込む前に Apple 経由でのデプロイが必要となるはずです。ユーザーストーリーをマップ化することで、依存関係を見分け、機能開発の前に対応すべき事項を判別できるようになります。
ユーザーストーリーマッピングの作成に関係するチームは?
ユーザーストーリーマッピングに誰が参加すべきかは、対象となる製品とその作成に関わるチームによって異なります。例えば、バンキング API の開発中であれば、マッピングに人事部が参加する必要はないでしょう。通常であれば、以下のようなメンバーやチームに参加してもらってマップを作成することが多くなります。
- UX/UI
- プロダクトマネージャー
- 営業部
- 広報部
- カスタマーサービス/カスタマーサポートチーム
- エンジニアリング部
- IT
- 法務部
- 財務部
ユーザーストーリーマップの作り方
ユーザーストーリーマッピングが初めての場合でも、ご心配なく。Lucidspark を使えば、マッピングのやり方や作成したストーリーの追跡方法を知らなくとも、以下の質問に答えて、テンプレートに従うだけでユーザーストーリーマッピングに含めるべき内容が分かります。
作成を始める前に…
1. 解決したい問題は?
顧客が現在抱えていて、製品で解決しようとしている課題を挙げます。例えば、マネー管理アプリを構築しようとしている場合であれば、顧客の抱えている課題は「家計の管理強化」ということになります。カロリー計算アプリの場合には�、「ダイエット目標に向けた体重管理」ということになるでしょう。
2. ユーザー像は?
ユーザーの気持ちになりきるためには、まずユーザー像を突き止める必要があります。ユーザーによって目標は異なり、製品とのやり取りの方法もまた異なります。
3. ユーザーが通常、製品とやり取りする方法は?
各ユーザーが実行する一般的なアクティビティを記録していきます。一般的なテーマから次のステップでのより細かいストーリーへと展開していきます。アパレルの再販ウェブサイトを構築する場合であれば、ユーザーはまずアプリを開き、販売したい商品をストアに読み込み、商品の説明を入力するでしょう。
4. 顧客が実行する具体的なアクティビティは?
上述のテーマをより具体的なユーザーストーリーに分解していきます。すべての顧客が販売する商品をストアに読み込むとしたら、ストーリーの内容は「商品に複数の写真を追加したい」、「商品の説明を編集できるようにしたい」といったものになるでしょう。
マッピングのやり方
-
Lucidsparkなどのオンライン ホワイトボードを開く
- オンライン ホワイトボードにログインし、ユーザーストーリーマッピング テンプレートを選択。
-
ユーザーゴールを記入
- 最上部にユーザーゴール(例:「商品を購入する」)を記入。
-
エピック(大きなアクション)を追加
- ゴール達成のための大まかなアクション(例:「商品を探す」「カートに入れる」)を横軸に並べる。
-
ユーザーストーリーを追加
- 各エピックの下に詳細なストーリー(例:「商品を検索したい」)を追加。
-
優先度順に並べ替え
- ストーリーを縦軸に沿って、優先度が高いものを上に配置。
-
タスクに分解
- 大きなストーリーを小さなタスクに分け、実行可能な単位に整理。
-
更新と改善
- 開発進行に合わせて、マップを見直し、リアルタイムでチームと共有。
詳細なストーリーを描き出すことで、ユーザーにとって最も重要度の高いストーリーを識別して優先できるようになり、ユーザーにとって最もメリットの大きいアクションを特定できるようになります。

ユーザーストーリーマップ作成時に直面する課題 (と克服方法)
- マップが概略的すぎる/仔細すぎる
マップがあまりにも詳細すぎたり、逆に大まかす��ぎたりすると、チームが混乱してしまいます。適度な詳細さを心がけ、必要以上に細かくならないように注意しましょう。シンプルな表現を使うことで、全員が理解しやすくなります。 - ユーザー像が把握できていない
対象となるユーザーペルソナを理解せずにマップを作ることはできません。人口統計データを活用して、どんなユーザーが製品を使用しているかを捉える必要があります。 - マップにまとまりがない
ユーザーストーリーマップが乱雑で見づらい場合や更新が大変な場合は、クラウドベースのテンプレートを使用してみてください。これにより、マップの整理がしやすくなり、情報の更新も簡単になります。 - 製品の存在意義が分からない
製品が解決する問題を理解していないと、適切なストーリーマップを作成することはできません。まず、その製品がどのような問題を解決するのかを明確にし、それに基づいてストーリーマップを作成しましょう。
これでユーザーストーリーマップの基本は完璧です!お化け屋敷ほど怖くはないですよね。


Lucidspark で手早く簡単にユーザーストーリーマッピングを実践してみましょう!
ストーリーマッピングツールについてもっと詳しくLucidspark について
クラウドベースのバーチャルホワイトボード、Lucidspark は、Lucid Software のビジュアルコラボレーションスイートのコアコンポーネントで、チームが集まり、ブレインストーミング、共同編集、グループでまとめた思考を実行可能な次のステップに統合するための作業をすべてリアルタイムで行える最先端のデジタルキャンバスです。Lucid は、Google、GE、NBC Universal などの顧客や、Fortune 500 企業の 99% を始めとする世界中の主要企業にサービスを提供しています。Lucid は、Google、Atlassian、Microsoft などの業界の主要企業と提携しており、創業以来、製品、事業内容と企業文化を称える各種の賞を多数受賞しています。詳細は lucidspark.com/ja を参照してください。

