
How to create low-fidelity wireframes with Lucidspark
Reading time: about 7 min
Topics:
In UX design, we like to aim high. But first, you gotta get low. Or rather, low-fi.
Low-fi or low-fidelity wireframes and mockups are the first steps to building high-quality products and getting your ideas from your brain to the page.
But what is low-fidelity, you ask?
Basically, low-fi wireframes are simple sketches or outlines of your idea. Low-fi means you don’t include extra details or functionality in the design (like colors, content, or navigation). Starting with a basic outline like this gives you and your team a place to workshop your ideas and test them out before investing a lot of time or effort in building a high-fidelity model or prototype.
In other words, low-fidelity wireframes, mockups, and prototypes save you time and money, while helping you brainstorm and iterate more effectively and efficiently.
While you can brainstorm on paper or on a physical whiteboard, Lucidspark takes wireframing to the next level with its collaborative online whiteboard and ready-to-go template library.
Best practices for building low-fi mock-ups in Lucidspark
Use the following tips to kickstart your next brainstorm session and build quality low-fi wireframes with Lucidspark today.
Define your goals with notes
The best brainstorming meetings are focused and collaborative, spurring creativity and innovation as team members build on one another’s ideas. To do this well, you need clear goals and the right tools.
Start your project off on the right foot by defining your goals:
- What is the purpose of the project?
- Who is the client?
- What are the objectives or requirements for the deliverable?
- What is your deadline?
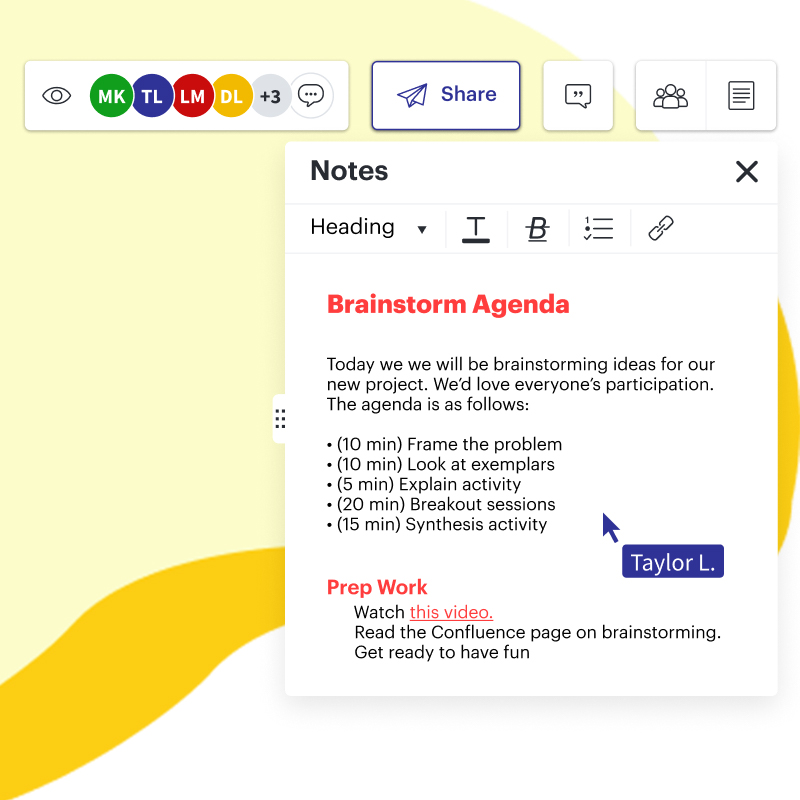
Outlining these details from the start will help you keep your project and team on track. Record your project details in the Note Panel at the top right-hand corner of your whiteboard. The Note Panel is visible to the whole team and is a good place for everyone to reference shared project info.

From there, you can dive into brainstorming.
Brainstorm and collaborate on ideas with sticky notes
One of the challenges to traditional brainstorm sessions is that it can be difficult for everyone’s ideas to be heard. Too often, the loudest voices get the spotlight and drown out other ideas.
But brainstorming on a virtual whiteboard like Lucidspark makes it easy for everyone to share and collaborate more effectively.
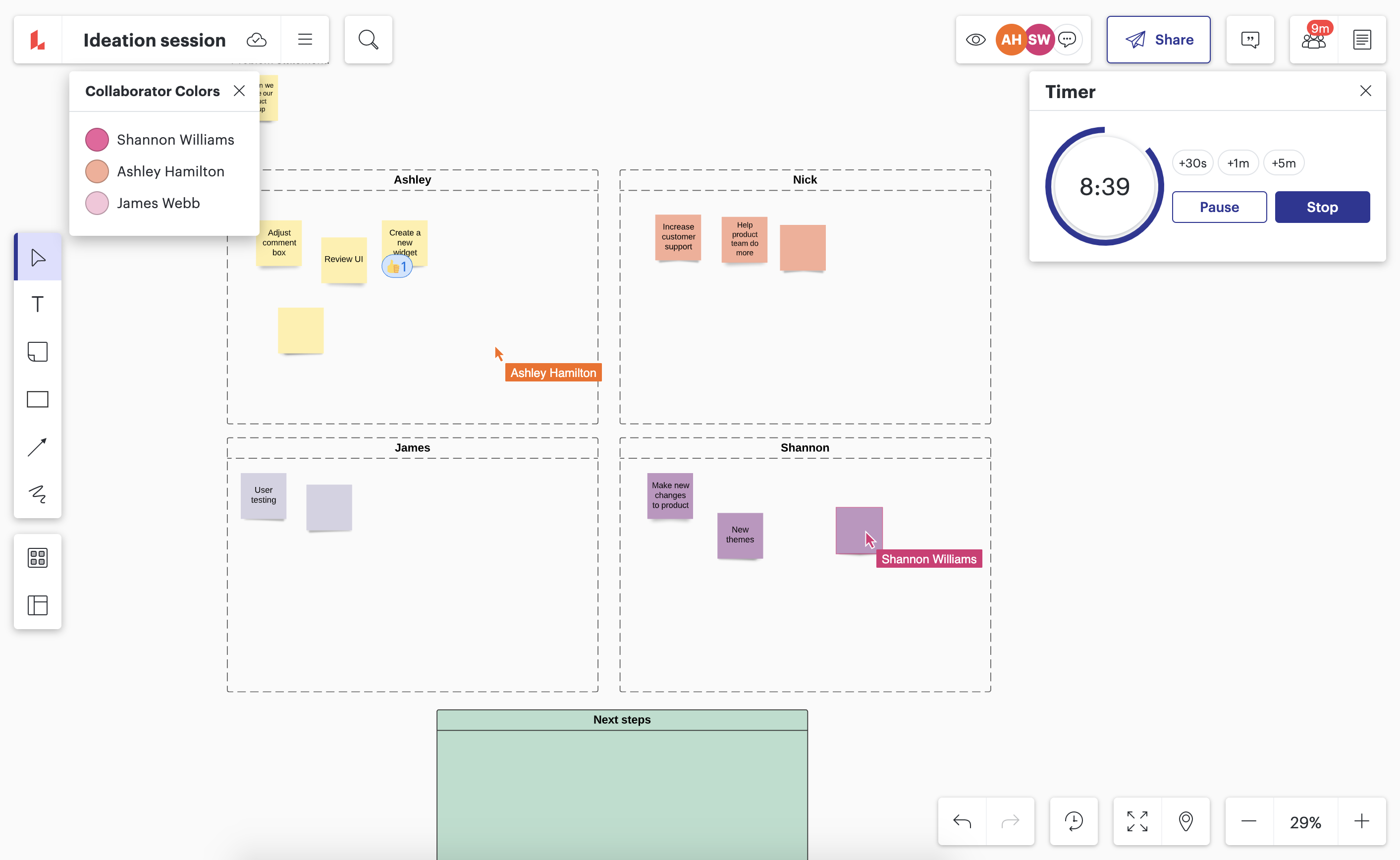
Use online sticky notes to attach your thoughts to the whiteboard outline and keep track of ideas throughout the conversation. Sticky notes are a simple but effective tool for throwing ideas on the wall and seeing what sticks. Plus, as people add their notes to the board, you can start piecing together different ideas and build off each other’s contributions to formulate a plan.
Pro Tip: Assign each team member their own sticky note color using our Collaborator Colors feature so you can see at a glance who said what and track ideas from person to person.

Collaborate and make decisions with voting
Ideas are just the beginning. But how do you pick which idea you move forward on? When working with a group of opinionated designers, getting a consensus can be difficult and painful for everyone. (Not to mention time-consuming.)
Save time and streamline the decision-making process with voting. Easily tally votes on each idea, identify priorities, and pinpoint the ideas with the most potential.

Here’s how to get started:
- Start a new voting session by clicking on the team tools in the top right corner of the board.
- Select “Voting” and then fill out a name for your session. It’s best to choose a specific title that describes the objective of the vote. For example, “Which ideas do we like best?”
- Assign the number of votes each person gets and include any other special instructions.
- Set a timer if you want to have a timebound vote. You can also set the voting to close when the timer expires.
Voting drives action and keeps your project moving forward while giving everyone a chance to contribute without bogging down the process.
Sketch out ideas and designs with freehand drawing
When it comes to design, text can only go so far to describe your plans. Sometimes what you really need is good old fashioned drawing. But how can you do that virtually, you ask? Lucidspark’s got you covered.
Let the creativity flow from your brain to the virtual page with Lucidspark’s freehand drawing tool. Select the Pen from the left-hand toolbar and start marking up the board. You can freehand a quick sketch or use the pen to circle ideas or draw connections between elements. The virtual whiteboard is your canvas—use it!

Use templates to streamline design
Low-fidelity wireframes are where your ideas really start to take shape. Save time and dive right into planning with a basic template.
Lucidspark has a number of templates to choose from, including mobile wireframes, website wireframes, and storyboard templates.
Mobile wireframe
If you’re working on a UX design for mobile, the Lucidspark template is a good place to start. The mobile wireframe template gives you a blank outline of the common elements you might have on a mobile screen interface.

Select any object or container to move it around the canvas, resize it, or add simple color or text labels. Add multiple templates to your whiteboard space to illustrate the UX flow and iterate on your options.
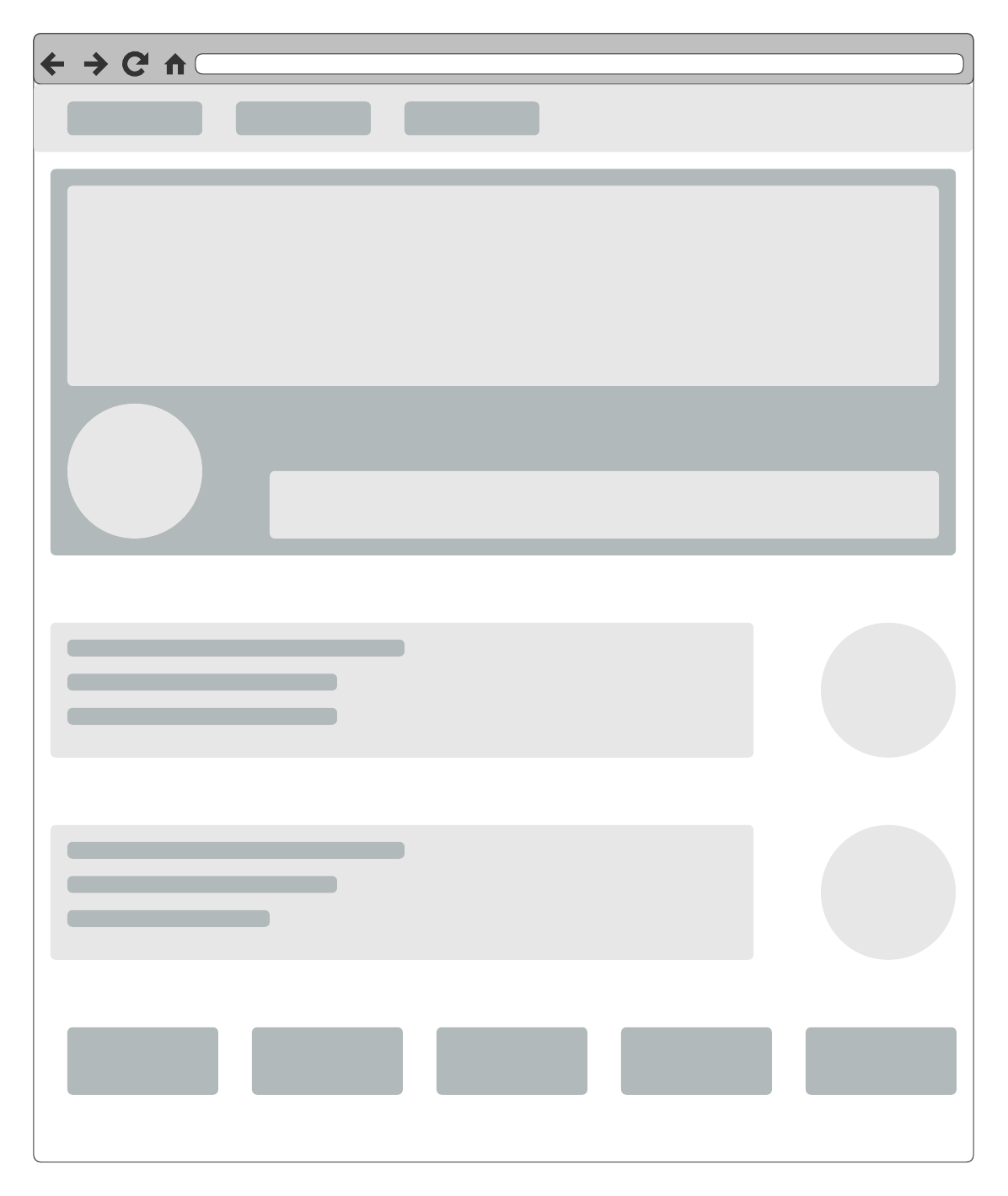
Website wireframe
Similar to the mobile wireframe, the website wireframe template outlines a basic webpage design.

Adjust the layout by selecting individual shapes to resize, move around, or even delete them to create your custom design. Collaborate easily with other designers using sticky notes and the line tool to connect ideas and visualize the flow and navigation.
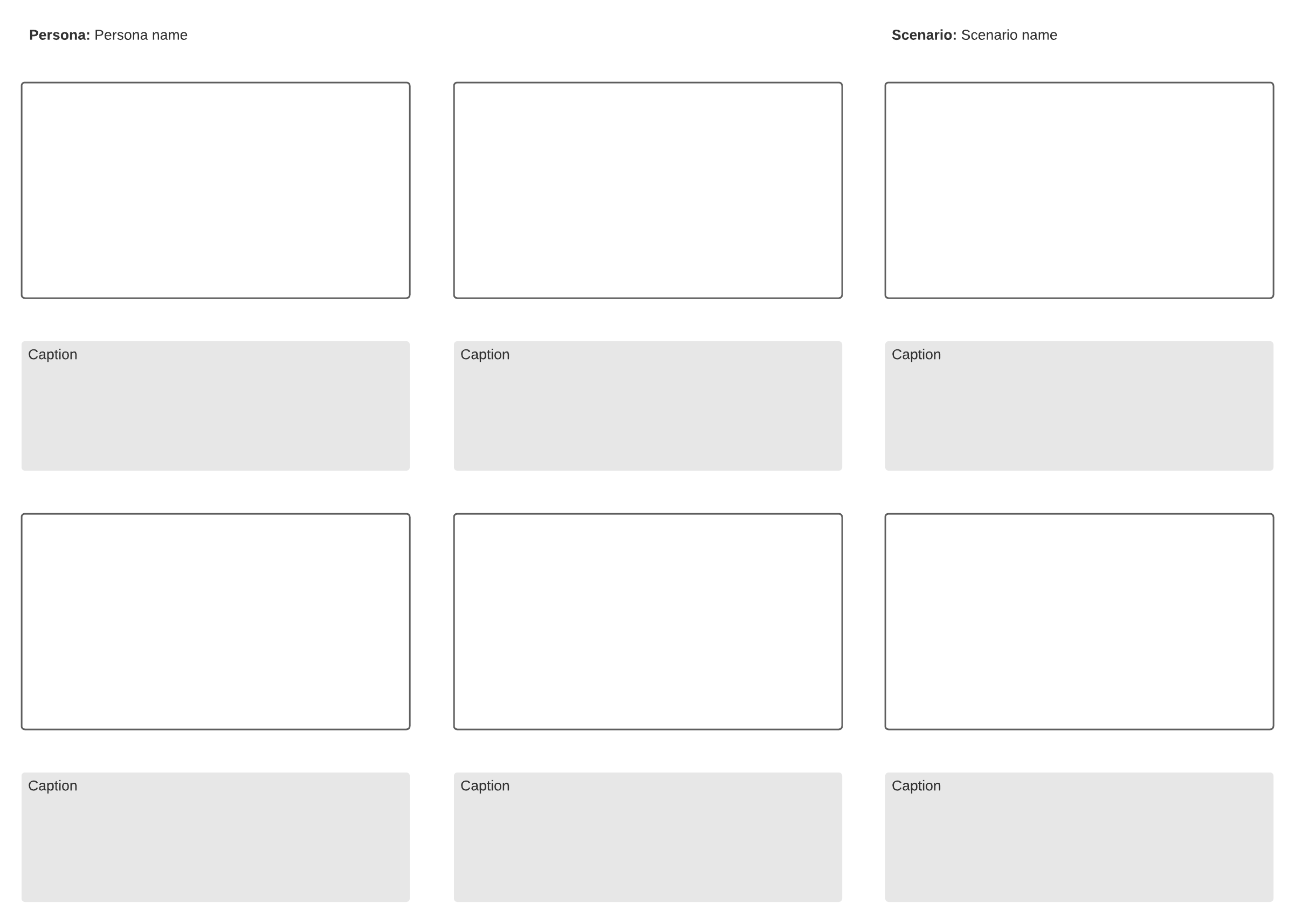
Storyboard
Storyboarding is the next step after wireframing. Storyboards are an effective tool for presenting your low-fidelity wireframes and mock-ups in their sequential flow. A good storyboard should tell the story of your design and the expected user experience with your application or website.

Get started using Lucidspark’s storyboard template. Once your low-fidelity mockups are ready, pull them into your storyboard area and just plug and play for a presentation-worthy document.
The quicker you can get your ideas into shape and organized, the quicker you can build your story and get buy-in for the next stage of development.
Import and export relevant documents with Lucidchart
Keeping your project details and documents organized and accessible across platforms and teams can be tricky. Stay on top of things by importing or exporting relevant documents from Lucidchart directly to your whiteboard (and vice versa!).
Seamless integrations like this streamline the brainstorming and planning process so you can focus on what matters most: developing a high-quality product.
Share and collaborate with your team to test and iterate on your mock-up
Capture your ideas and iterate on your plans all in one place with Lucidspark. Work together on the shared whiteboard to communicate ideas, vote on the best ones, and align on the path forward.
The shared virtual interface makes it easy to show your work and convert ideas to “paper” in real-time. Use @mentions, tags, and the drawing tool to home in on the best designs and iterate on your mockup.

When you’re ready, you can prep your designs for presentation or take them to the next level of development in Lucidchart with our two-way integration.
Align as a team
Ultimately, Lucidspark is about bringing you, your team, and your ideas into alignment. The collaborative shared whiteboard makes it easy to track ideas, decisions, and documentation all in one place while getting everyone on the same page.
Intuitive built-in communication features like @mentions, tags, and emojis help teams share feedback and solicit buy-in. Integrate with your favorite channels like Slack and Google Drive to ensure no one gets left behind.
At the end of the day, low-fi is all about simplicity and clear communication so you can quickly secure buy-in and take action with confidence. But low-fi doesn’t have to mean low-tech. Level up your wireframing game with Lucidspark to streamline the design process and take your ideas to new heights.

Now it’s your turn! Build your next low-fidelity mock-up in Lucidspark using this helpful wireframe template.
Get startedAbout Lucidspark
Lucidspark, a cloud-based virtual whiteboard, is a core component of Lucid Software's Visual Collaboration Suite. This cutting-edge digital canvas brings teams together to brainstorm, collaborate, and consolidate collective thinking into actionable next steps—all in real time. Lucid is proud to serve top businesses around the world, including customers such as Google, GE, and NBC Universal, and 99% of the Fortune 500. Lucid partners with industry leaders, including Google, Atlassian, and Microsoft. Since its founding, Lucid has received numerous awards for its products, business, and workplace culture. For more information, visit lucidspark.com.
Related articles
6 best UX design tools
UX design tools help teams streamline the design process and deliver high-quality experiences. See our picks for essential UX design tools.
What are wireframes?
A complete guide to understanding wireframes, how and when they're used, and steps on how to make a wireframe of your own.
