
Como criar wireframes de baixa fidelidade com o Lucidspark
Tempo de leitura: cerca de 8 minutos
Tópicos:
No design de UX, é bom pensar grande. Mas primeiro, você tem que começar pequeno. Ou melhor, com baixa fidelidade.
Wireframes e mockups de baixa fidelidade são o ponto de partida para criar produtos de alta qualidade e colocar suas ideias em prática.
Mas o que significa baixa fidelidade?
Basicamente, wireframes de baixa fidelidade são esboços ou resumos simples das suas ideias. Baixa fidelidade significa que você não incluirá detalhes ou funcionalidades adicionais no design (como cores, conteúdo ou navegação). Começar com um esboço básico é ótimo para você e sua equipe testarem ideias antes de dedicar tempo ou energia para desenvolver um modelo ou protótipo de alta fidelidade.
Ou seja, wireframes, mockups e protótipos de baixa fidelidade economizam tempo e dinheiro, e ajudam você a gerar ideias e fazer iterações com mais praticidade e eficiência.
Você pode fazer brainstorming com papel e caneta, ou em um quadro branco físico, mas saiba que o Lucidspark ajuda a aprimorar o processo de wireframing com um quadro branco on-line colaborativo e uma biblioteca de modelos prontos para uso.
Recomendações para criar mockups de baixa fidelidade no Lucidspark
Use as dicas abaixo em sua próxima sessão de brainstorming para criar ótimos wireframes de baixa fidelidade com o Lucidspark.
Use notas para definir suas metas
As melhores reuniões de brainstorming são focadas, colaborativas e estimulam a criatividade e a inovação, ajudando os membros das equipes a desenvolverem as ideias uns dos outros. Para fazer isso da melhor forma possível, é preciso ter metas bem definidas e as ferramentas certas.
Para iniciar o projeto, defina suas metas:
- Qual é a finalidade do projeto?
- Quem é o cliente?
- Quais são os objetivos ou requisitos do produto?
- Qual é o prazo?
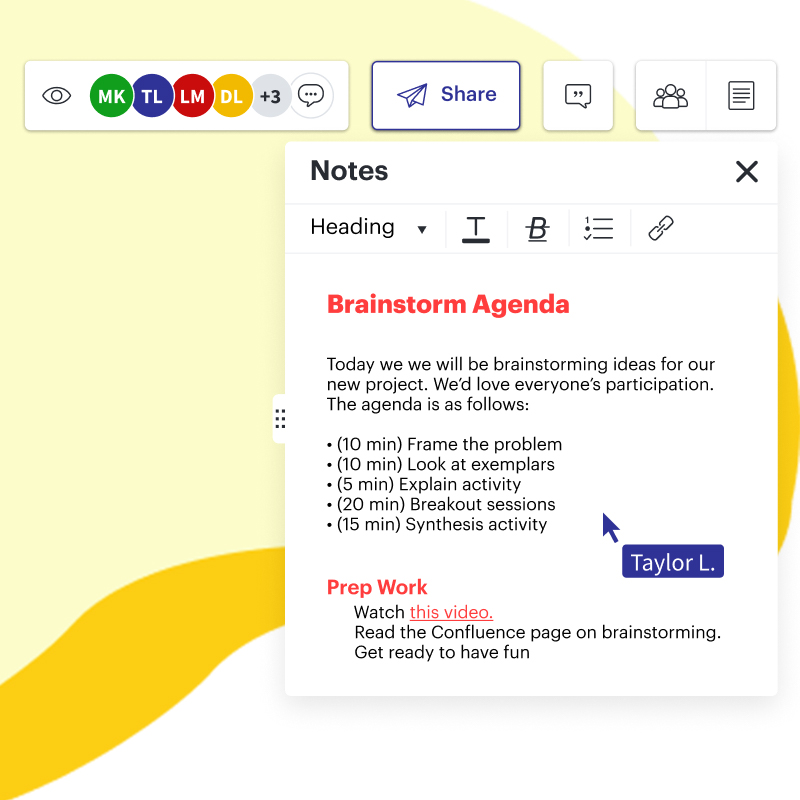
Estabelecer essas informações desde o início ajuda a manter o projeto e a equipe no caminho certo. Registre os detalhes do projeto no Painel de notas no canto superior direito do quadro branco. O Painel de notas pode ser visualizado por toda a equipe, e é um bom lugar para todos acessarem informações compartilhadas do projeto.

Em seguida, comece a sessão de brainstorming.
Faça brainstorming e use notas adesivas para colaborar em ideias
Uma das maiores dificuldades em sessões tradicionais de brainstorming é conseguir ouvir as ideias de todos os participantes. Muitas vezes, quem fala mais alto é quem recebe a atenção, e as ideias dos outros ficam em segundo plano.
Entretanto, fazer brainstorming em um quadro branco virtual como o Lucidspark ajuda todos a compartilhar e colaborar de forma mais prática.
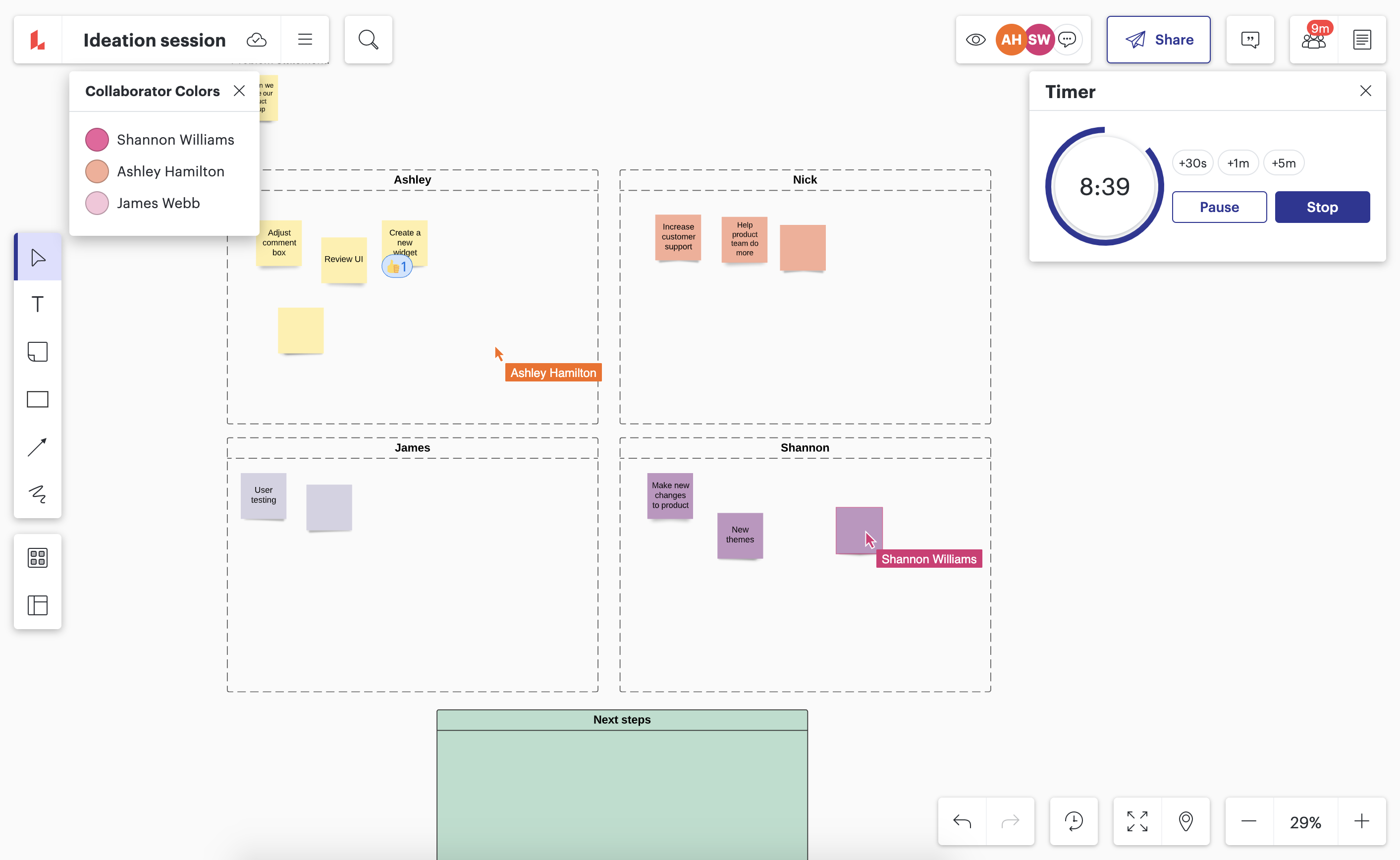
Use notas adesivas on-line para anexar suas ideias ao esboço no quadro branco e monitorá-las durante a sessão. Notas adesivas são ferramentas simples e eficientes para testar e identificar as melhores ideias. Além disso, conforme as pessoas adicionam notas ao mural, você pode juntar e desenvolver as ideias dos colegas para começar a criar um plano.
Fica a dica: atribua a cada membro da equipe uma cor de nota adesiva própria usando o recurso de Cores distintas para você poder ver rapidamente quem disse o quê e monitorar as ideias das pessoas.

Use o recurso de votação para colaborar e tomar decisões
Gerar ideias é apenas o começo. Como decidir qual ideia será desenvolvida? Ao trabalhar com um grupo de designers convictos, é difícil e penoso criar unanimidade entre todos (e bastante demorado também).
Economize tempo e otimize o processo de tomada de decisão com o recurso de votação. Conte os votos obtidos em cada ideia com facilidade e identifique as prioridades e as ideias mais promissoras.

Veja como começar:
- Inicie uma nova sessão de votação clicando nas ferramentas de equipe no canto superior direito do mural.
- Selecione “Votação” e, em seguida, dê um nome para a sessão. Recomendamos usar um nome específico e que descreva o objetivo da votação. Por exemplo: “Quais as ideias de que mais gostamos?”
- Determine o número de votos que cada pessoa terá e inclua qualquer outra instrução especial.
- Use um temporizador caso queira uma votação cronometrada. Você também pode escolher para a votação encerrar automaticamente quando o temporizador expirar.
A votação ajuda a impulsionar e manter seu projeto em andamento, e todos poderão participar sem comprometer o processo.
Use a ferramenta de desenho à mão livre para criar esboços de ideias e designs
Quando se trata de design, você precisa de mais do que texto para descrever seus planos — é necessário um bom e velho esboço à mão. E como fazer isso virtualmente? O Lucidspark pode ajudar.
Com a ferramenta de desenho à mão livre do Lucidspark, a sua criatividade flui da sua mente para a página virtual com facilidade. Selecione a Caneta na barra de ferramentas à esquerda e comece a marcar o mural. Você pode fazer um esboço rápido à mão livre ou usar a caneta para circular ideias ou desenhar conexões entre os diferentes elementos. O quadro branco virtual é sua tela de desenho — use-o à vontade!

Use modelos para otimizar o design
Com wireframes de baixa fidelidade, as suas ideias começam a tomar forma. Use um modelo básico para economizar tempo e iniciar seu planejamento rapidamente.
O Lucidspark oferece muitos tipos de modelos, incluindo wireframes para dispositivos móveis, wireframes para sites e modelos de storyboard.
Wireframe para celular
Se você estiver trabalhando em um design de UX para celular, o modelo do Lucidspark é um ótimo ponto de partida. O modelo de wireframe de celular é um guia em branco pronto para ser editado, contendo os elementos básicos que existem em uma interface de dispositivo celular.

Selecione qualquer objeto ou contêiner para movê-lo pela tela de desenho, redimensioná-lo ou adicionar rótulos básicos de cor ou texto. Adicione diversos modelos ao seu quadro branco para ilustrar o fluxo de UX e fazer iterações das suas opções.
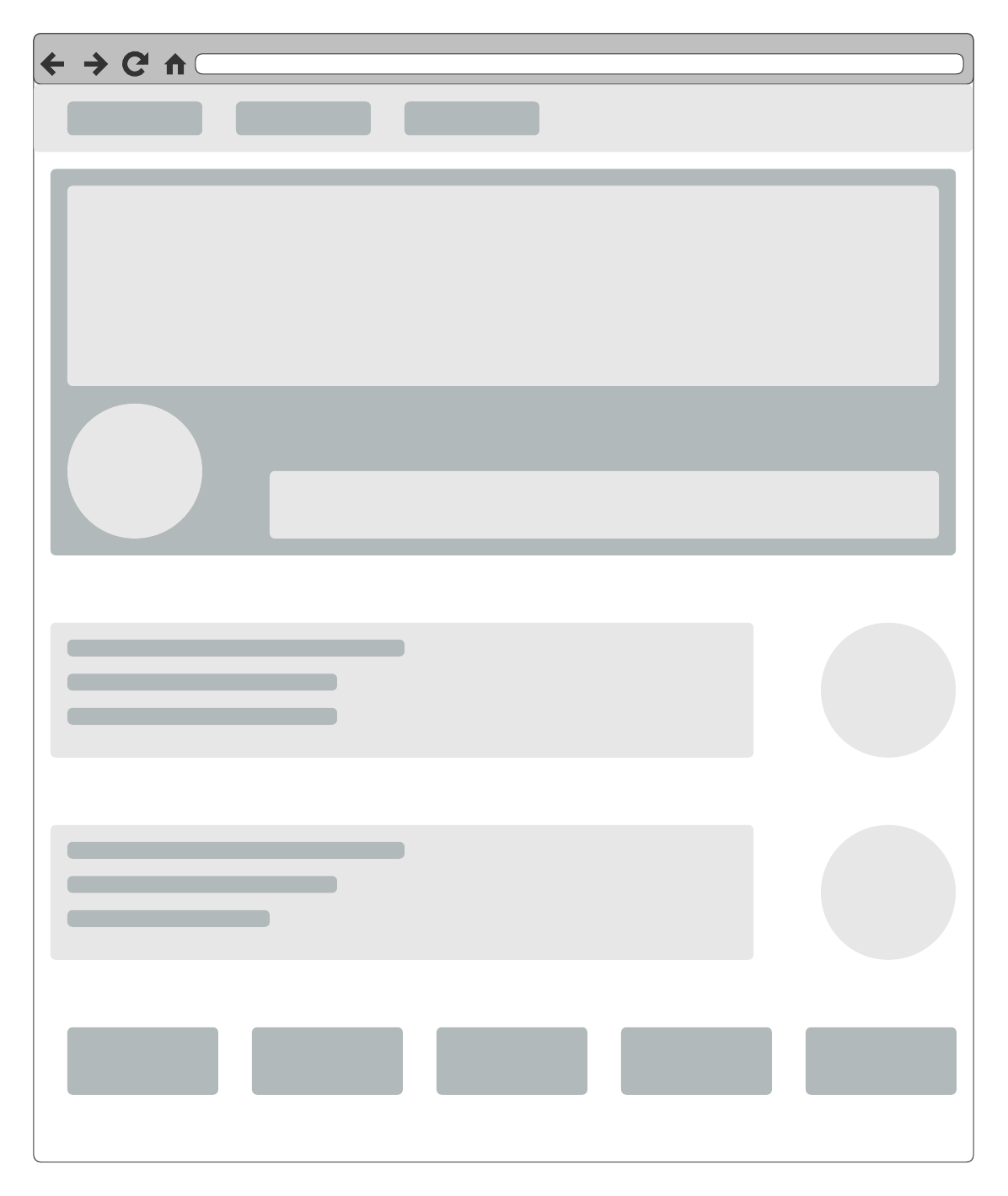
Wireframe para sites
Semelhante ao wireframe de celular, o modelo de wireframe para sites é um design básico de uma página web.

Ajuste o layout selecionando formas individuais para redimensionar, mover ou até mesmo excluí-las para criar seu design personalizado. Use notas adesivas e a ferramenta de linha para colaborar com outros designers e conectar ideias e visualizar o fluxo e a navegação.
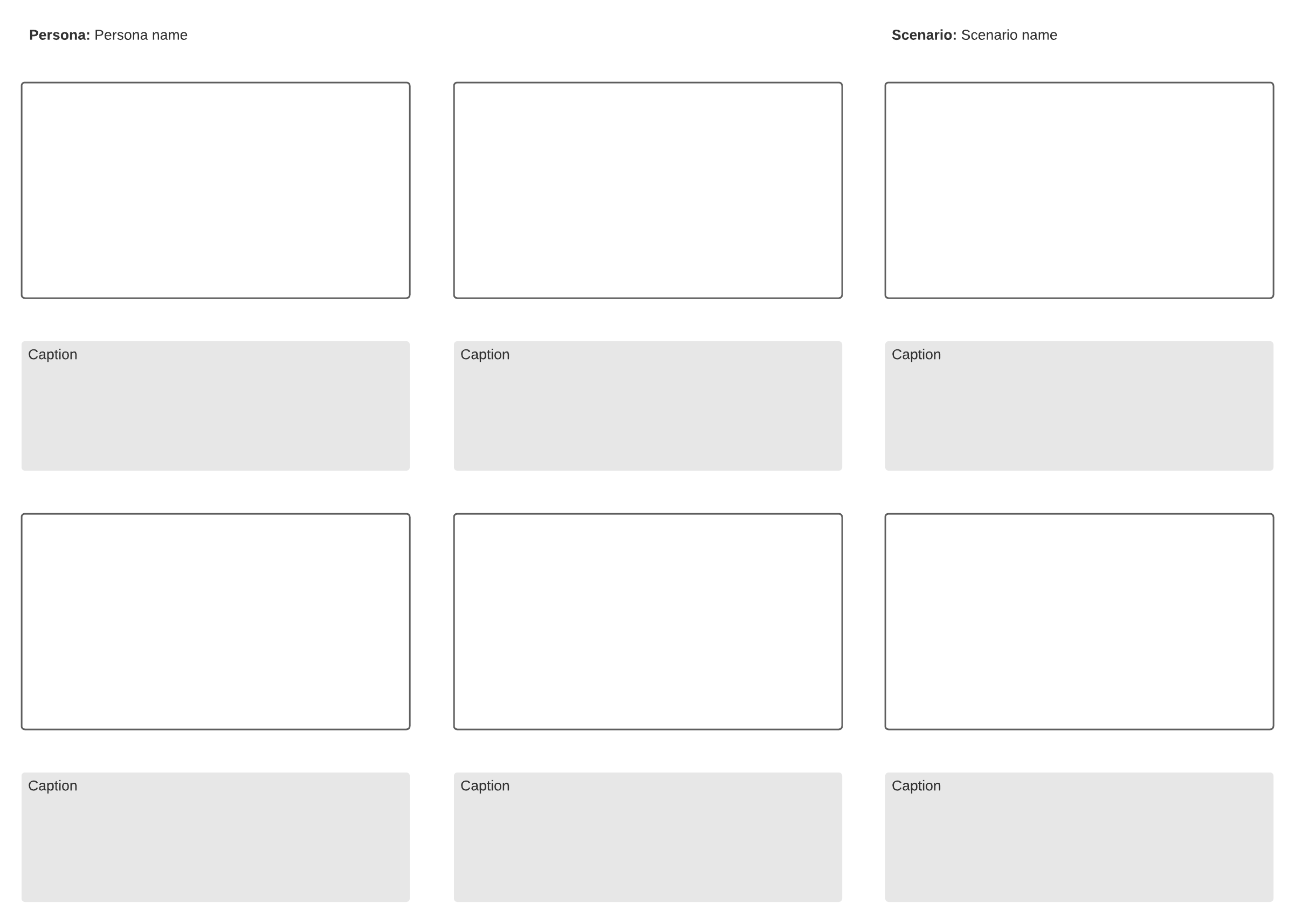
Storyboard (esboço sequencial)
Depois do wireframe, é a vez do storyboard. Storyboards (ou esboços sequenciais) são ótimas ferramentas para apresentar wireframes e mockups de baixa fidelidade em um fluxo sequencial. Um bom storyboard contará a história do seu design e a experiência esperada do usuário com seu aplicativo ou site.

Use o modelo de storyboard do Lucidspark como ponto de partida. Depois de concluir seus mockups de baixa fidelidade, arraste-os para a área do storyboard e tudo estará pronto para você apresentar um documento bonito e profissional.
Quanto mais rápido você conseguir organizar e preparar suas ideias, mais rápido poderá criar sua história e obter o apoio e aprovação necessários para seguir para a próxima fase de desenvolvimento.
Use o Lucidchart para importar e exportar documentos relevantes
Não é fácil manter as informações e os documentos do seu projeto organizados e acessíveis entre diferentes plataformas e equipes. Importe ou exporte documentos relevantes do Lucidchart diretamente para seu quadro branco (e vice-versa!) para manter tudo em ordem.
Integrações uniformes como essa otimizam o processo de brainstorming e planejamento para que você possa focar no que mais importa: o desenvolvimento de um produto de alta qualidade.
Compartilhe e colabore com sua equipe para testar e fazer iterações no seu mockup
Use o Lucidspark para registrar suas ideias e fazer iterações em seus planos em um única plataforma. Trabalhe com seus colegas em um quadro branco compartilhado para comunicar ideias, votar nas melhores e entrar em acordo sobre o caminho a ser seguido.
A interface virtual compartilhada facilita apresentar seu trabalho e converter ideias para o “papel” em tempo real. Marque colegas com @nome, use marcadores para rotular as ideias e use a ferramenta de desenho para desenvolver os melhores designs e fazer iterações na sua maquete.

Quando tudo estiver pronto, você pode preparar seus designs para fazer uma apresentação, ou desenvolvê-los ainda mais no Lucidchart por meio da nossa integração bidirecional.
Alinhamento de equipes
A finalidade do Lucidspark é aproximar você, sua equipe e suas ideias. O quadro branco compartilhado e colaborativo facilita monitorar ideias, decisões e documentos em uma única plataforma e alinhar todos os envolvidos.
Recursos integrados e intuitivos de comunicação, como @nome, marcadores e emojis, ajudam as equipes a compartilhar opiniões e solicitar apoio e aprovações. Integre o Lucidspark com suas ferramentas favoritas, como Slack e Google Drive, para garantir que ninguém fique para trás.
Resumindo, a baixa fidelidade é uma forma de comunicação simples e clara que ajuda você a obter apoio e aprovação rapidamente, e a agir com confiança. Mas a baixa fidelidade não precisa ser tecnologicamente inferior. Use o Lucidspark para criar wireframes melhores, otimizar o processo de design e levar suas ideias a patamares mais elevados.

Agora é com você! Use este modelo de wireframe para criar seu próximo mockup de baixa fidelidade no Lucidspark.
IniciarSobre: Lucidspark
O Lucidspark, um quadro branco virtual que roda na nuvem, é um componente central da Suíte de colaboração visual da Lucid Software. Essa tela digital de última geração reúne equipes para fazer brainstorming, colaborar e consolidar o pensamento coletivo e produzir resoluções práticas, tudo em tempo real. A Lucid tem orgulho de atender às principais empresas de todo o mundo, incluindo clientes como Google, GE e NBC Universal, e 99% das empresas da Fortune 500. A Lucid faz parceria com líderes do setor, como Google, Atlassian e Microsoft. Desde a inauguração, a Lucid recebeu vários prêmios por seus produtos e negócios e pela cultura no local de trabalho. Veja mais informações em lucidspark.com/pt.
Artigos relacionados
O que é um wireframe e como fazer um?
Um guia completo para entender o que é um wireframe, como e quando é usado e passos para fazer seu próprio wireframe.
