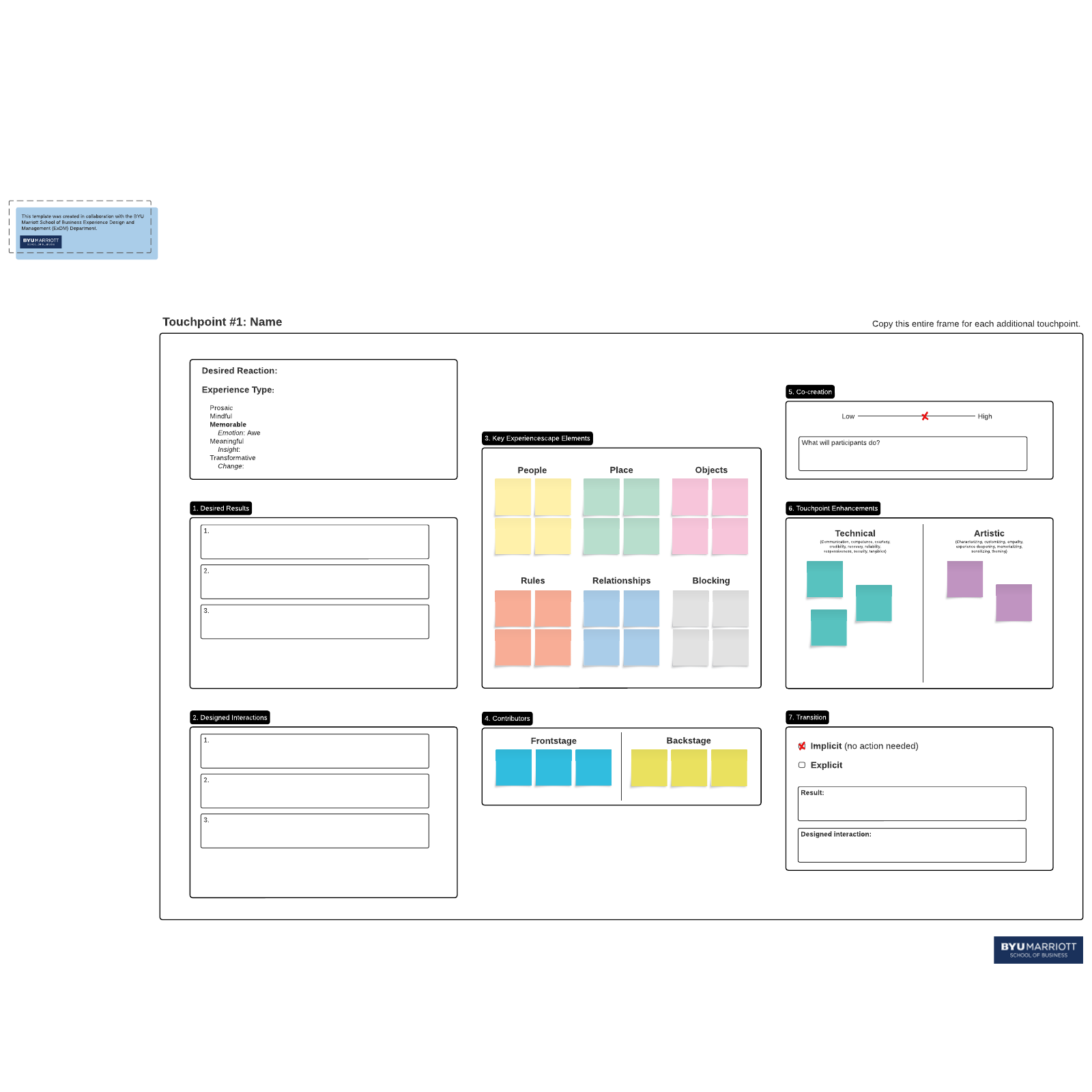
Touchpoint template
Dive deeper into each of your touchpoints with this template. Consider the results of the touchpoints, determine which experiencescape elements to incorporate, and plan how they will transition to the next touchpoint in the experience
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.

What is the touchpoint template?
When you design a customer experience, each instance that the customer interacts with an element of the experience is called a touchpoint. This template helps you focus on each particular touchpoint to dig into the details and plan how it will affect your customers.
You’ll analyze what the touchpoint is, how it looks, and what you hope it will achieve for the user. User experience and product teams may want to use this in conjunction with the experience map and experience journey map templates, which look at the broader customer experience with your brand.
Benefits of the touchpoint template in human-centered design
Use this template to design a new touchpoint or to better understand an existing one. Either way, you’ll reap these benefits:
- Consistency. If you design each touchpoint with the template, you’ll be able to make them consistent, which makes the customer’s experience smoother.
- Intentionality. Don’t let your customers’ experience happen by chance. Use this template to design the experience to elicit a specific reaction from end users.
- Focused on users. By focusing deeply on one touchpoint at a time, you can make it exactly right for the customer.
As you work, you’ll also take advantage of the template’s structure and flexibility. The touchpoint template gives you enough structure to ensure comprehensive analysis, but it allows for customization, editing, and collaboration.
How to use the touchpoint template in Lucidspark
Begin by identifying the touchpoint at the beginning of the template. Name it and assign it a number in the overall customer experience.
Plan what reaction you hope to evoke from participants, and then circle the type of experience you hope the touchpoint will be:
- Prosaic. These experiences happen on autopilot, like brushing your teeth.
- Mindful. A mindful experience takes a little bit of conscious mental effort, such as driving around a construction site on your street.
- Memorable. If the experience is memorable, it induces a particular emotion. For example, your first day of college might elicit excitement, anticipation, and novelty.
- Meaningful. A memorable touchpoint helps the customer learn something new or gain insight.
- Transformational. These experiences lead to lasting change, such as a life-changing trip to a country different than one’s own.
Next, you’re ready to dig into the details of the touchpoint. In section 1, outline your desired results for the touchpoint, and in section 2, fill in what interactions you want to see between customers and your brand’s team that provides their experience.
Section 3 is about the main experience elements you hope to incorporate in the touchpoint. For more information on these elements, take a look at the experience map template. In section 4, you identify the key contributors to the customer’s experience, whether customers see them (frontstage contributors) or don’t (backstage contributors).
In section 5, you establish how much of the experience is co-created by the experience provider and the participant. Move the X on the spectrum, and add in notes to explain your thinking.
Section 6 has space for you to brainstorm possible touchpoint enhancements. For more details, see the notes on the template.
In section 7, plan out how this touchpoint will transition to the next touchpoint. This can include the result of the transition and how it will be designed.
If helpful, plan out that next touchpoint on the same Lucidspark board: insert another touchpoint template into the document and do this for all the touchpoints you have for a particular experience. Use Frames to separate your touchpoints on the infinite canvas; then use Paths to connect your touchpoint Frames in the correct order to complete the entire customer experience.




