Spider web
Use this spider web template to take a game-based approach to clarifying the operating context for your product or service.
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.

Use the Spider Web Innovation Game to visualize your product’s relationship to competitors
Spider webs are a great visual shorthand for the idea of connections. In nature, each thread of a spider web connects to another, creating an organic whole. If you want to get a more complete picture of how your customers view your product, the Spider Web Innovation Game can give you an easy way to discover how your product is connected to similar products in the market.
The Spider Web game is part of the Innovation Games series by Luke Hohmann, an Agile product management thinker. These games offer quick, simple methods to jumpstart the innovation process for product development teams. Some games can also give you and your team an easy way to gather direct feedback from customers and users, and the Spider Web game is one of these.
The point of the Spider Web game is to present your customers with an opportunity to show you how they view your product in relation to competitors’ products. This will help you determine how to improve your product as well as highlight possible partnerships you might consider.
How to use the Spider Web template in Lucidspark
With Lucidspark’s Spider Web game template, you can easily host a workshop in which stakeholders and customers can give you valuable feedback. The discussion can even be held remotely with Lucidspark’s simple Zoom integration. After you share the template and start your meeting:
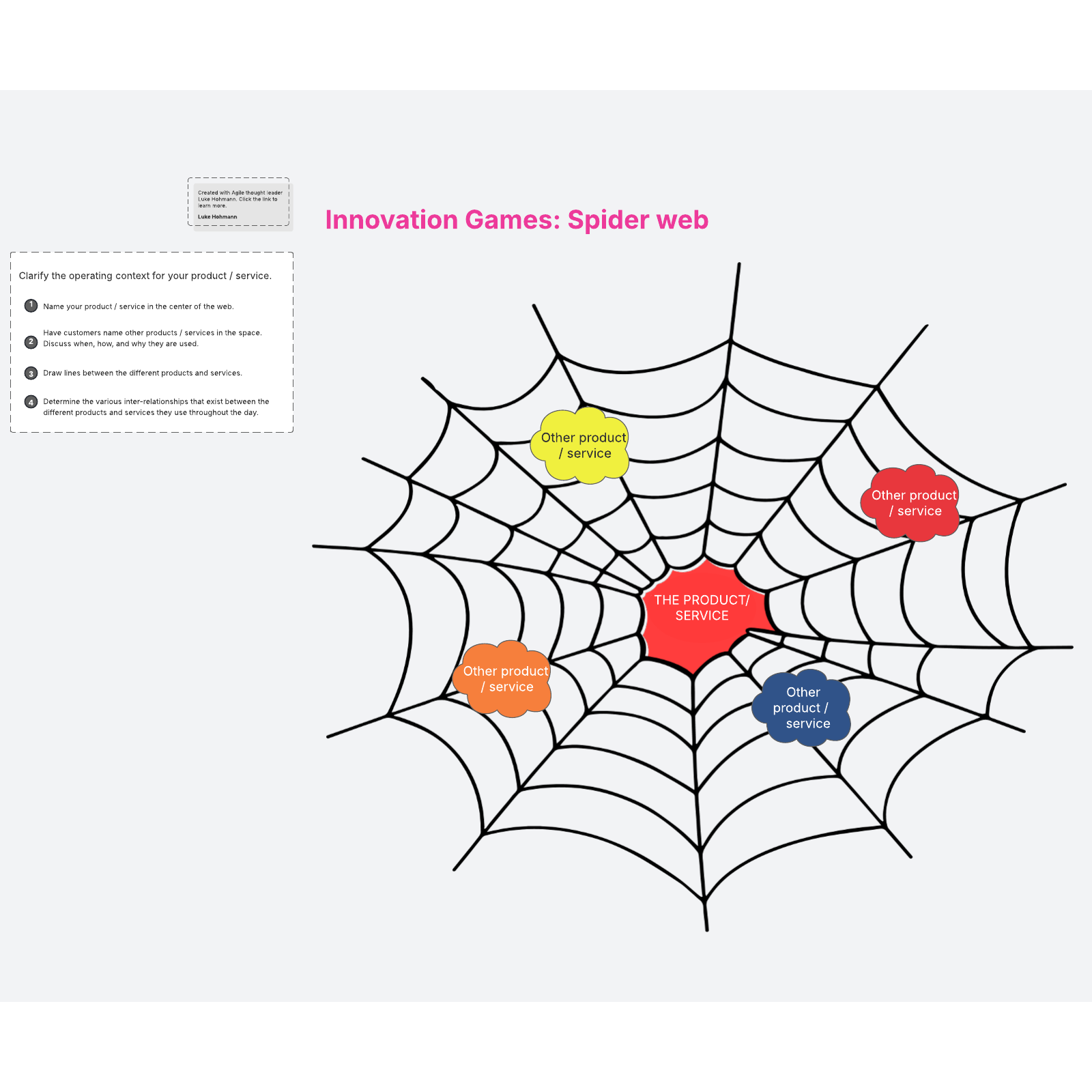
Step 1: Place your product or service in the middle of the web.
Step 2: Have the participants place other products or services that they perceive as comparable in bubbles scattered around the web.
Step 3: Discuss how your product compares with or complements the other products listed, and add lines to show the relationships between the different products or services listed. You can use solid, dashed, or dotted lines to show different kinds of relationships.
For instance, if customers inform you that they view another product as superior to another, you might use a dashed line to connect the less favored product to the favored one. Or, if customers say that they use another product in conjunction with yours or another product, you might use a solid line to connect the two.
Step 4: Use the Note Panel to record insights from the discussion.
As you build a web of relationships for your product, you’ll get a better view of the niche your product inhabits and how you might improve it for your users.

Luke Hohmann
Author, Innovation Games



