Desktop Wireframe Template for Teams (Rotational)
Brainstorm to create an early prototype of a desktop wireframe by building on the ideas of teammates.
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.

What is the rotational desktop wireframing template?
The rotational desktop wireframing template is a fun, collaborative way to come up with entire webpage wireframes in a set amount of time. You can use it throughout an entire meeting to develop a real webpage or use it as a fun activity to build teamwork and encourage creativity.
This template is one of 80 design thinking templates created with Joseph Whiting, who specializes in encouraging group innovation.
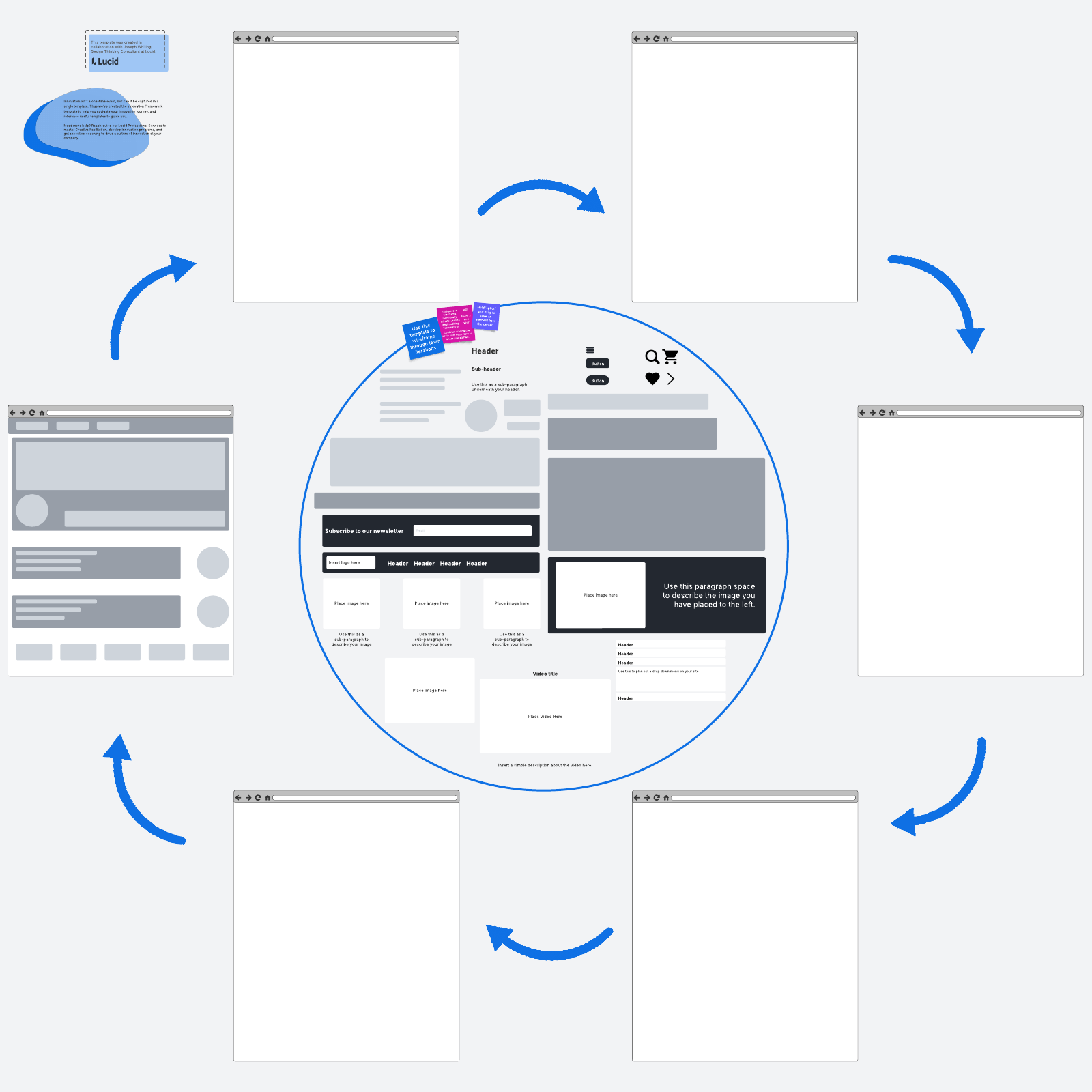
To use this template, your team will begin working individually on one of the templates for a set amount of time. Then, when the timer is up, everyone will rotate and build on the work of their team members.
Benefits of using a rotational desktop wireframing template
- Capitalize on individual strengths: When you merge your UX expert’s work with your copywriting expert’s work, your page has a greater chance of success. The rotational desktop wireframing template allows everyone to contribute their strengths to a project.
- Quickly gather feedback: By having hands-on time with a webpage, your team can identify what works and what needs improvement.
- The best of both worlds: This is a great way to allow for all working styles to thrive. This is an individual yet collaborative activity, so it works well for those who prefer to ideate alone as well as for those who find creative inspiration in a group setting.
- Set the timer for 3 minutes.
- Start by having each person wireframe individually. Hold "option" and drag to take an element from the center, or use shapes for other elements.
- When time is up, rotate and have participants edit teammates’ wireframes. Use Collaborator Colors to keep track of individual contributions and edits. Use emojis and comments to provide feedback.
- Continue around the circle until you return to where you started.
How to use the rotational desktop wireframing template in Lucidspark

Joseph Whiting
Design Thinking Consultant, Lucid



