Empathy map template
Organize qualitative data to gain deeper insight into user needs. By creating an empathy map, you can capture information about what your users say, think, feel, and do and apply it to develop a better customer experience.
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.

Understand your users’ needs with an empathy map template
If you’re a product designer, you want your products to resonate with your customers. Creating an empathy map early in your design process can ensure your products meet customer needs. This graphic will help you and your team better visualize your potential product users and build a product design with them in mind.
Empathy mapping is part of the Design Thinking process, which focuses on helping your design team step into your user’s shoes. When you understand your users, you’re more likely to put your assumptions aside, identify the best opportunities, and create a product that will address their needs.
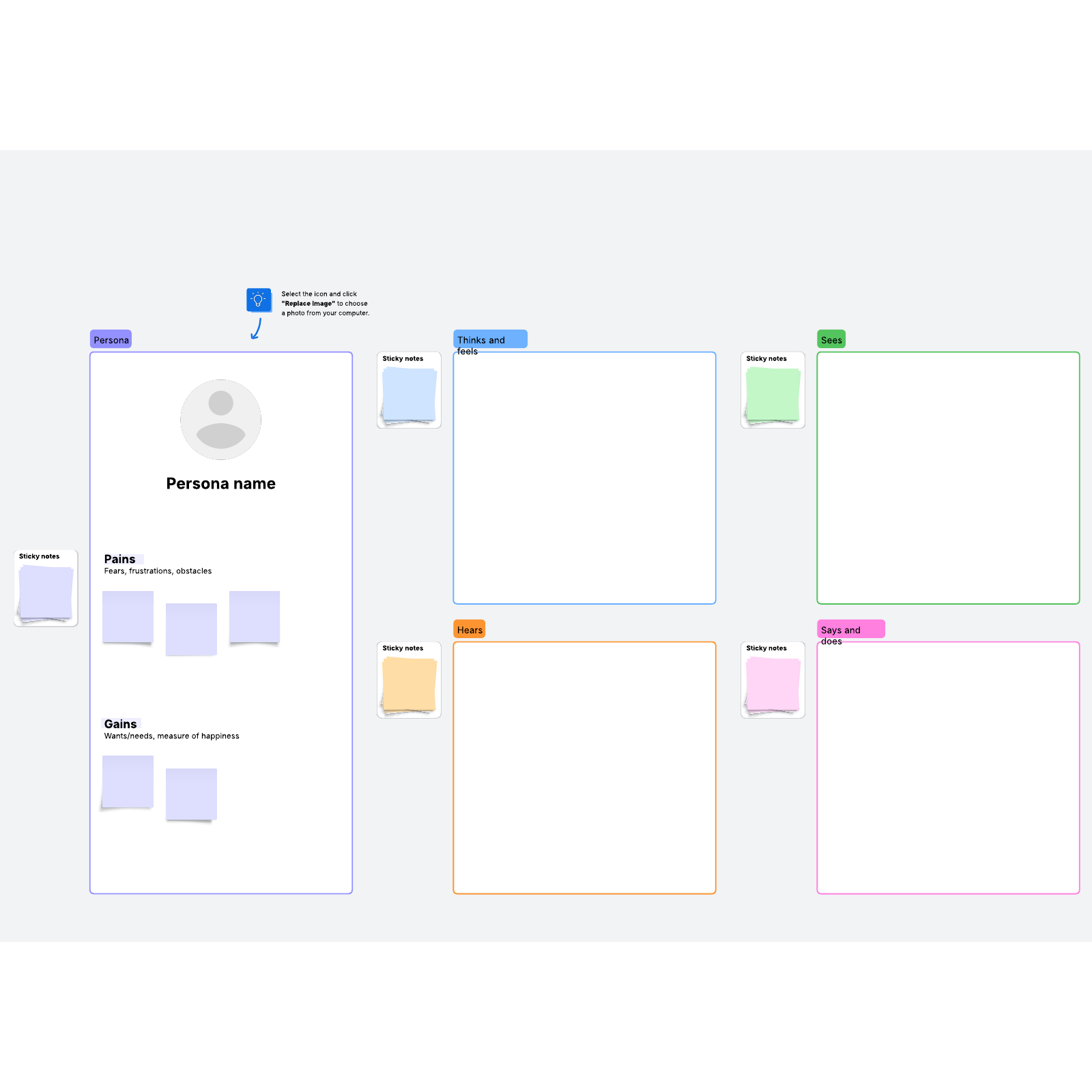
To accomplish this, an empathy map template includes four sections to help you and your team leverage user data to create a snapshot of a specific type of user. You’ll use the template to showcase:
- What your user “says and does” as they interact with your product
- What your user “thinks and feels” as they interact with your product
- What your user “sees” as they interact with your product
- What your user “hears” as they interact with your product
Focusing on these four sections can help you turn user data from tests and surveys into actionable insights into users’ needs, wants, and preferences. You’ll then be able to create a whole picture of your users’ journey and more easily find ways to improve their experience with your product.
How to use the empathy map template in Lucidspark
With the help of Lucidspark, here’s how to create an empathy map with your product design team in real time.
- First, share your template with your team and be sure that everyone has the same user persona in mind. If you haven’t yet established a concrete user persona, you may want to use our user persona template first so that everyone is on the same page.
- Then, assign everyone a collaborator color so they can add sticky notes with pieces of information to the board. Take the information you’ve gathered from testing and surveys to fill out the “Sees,” “Hears,” and “Says and does” sections.
- Then, extrapolate probable information from the data you’ve gathered to the “Thinks and feels” section. It’s not always readily apparent what your users think and feel, but you can make educated guesses.
- After you’ve filled out the four main sections, you can then add ideas to the “Pains” and “Gains” sections of the template. These sections rely on conjecture from the other sections, so don’t be afraid to utilize features like Breakout Boards and emoji reactions to have your team work together in smaller groups and gather feedback.
- Reference your empathy map as you work, refine it as you gather more data, and easily share it with other teams and stakeholders for input.
For more tips and empathy mapping examples, check out our comprehensive blog post on how to create an empathy map. Once you’ve mastered how to create this useful graphic, you and your team will be able to understand users on a deeper level and customize their experience to everyone’s benefit.



