User Observation Template (Advanced)
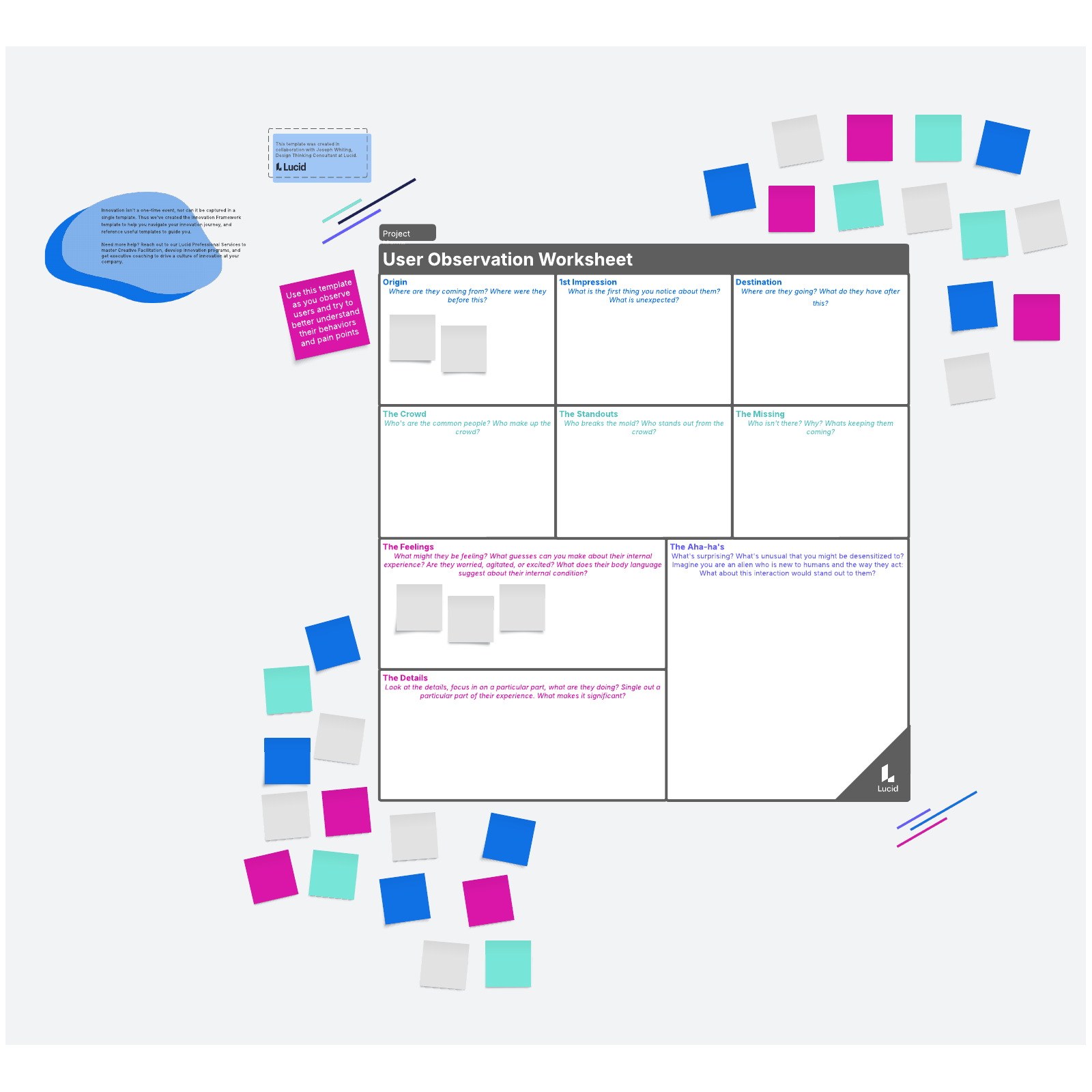
Use this template to observe users and try to better understand their behaviors and pain points.
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.

What is the user observation template (advanced)?
If you’ve ever developed a new product or worked on improving a product, you know how critical understanding your users is to the success of that development. But it’s easy to acknowledge the importance of user input—the hard part is gaining that insight. In fact, even if you have the perfect panel of users right in front of you, it’s tough to know what to ask. It’s even more difficult to know how to capture learnings in an efficient way that can be referred to by others down the road.
That’s where the advanced user observation template comes in. Our in-depth user observation template is a simple way to keep track of users' behaviors, journeys, experiences, and pain points during observation. This template takes the guesswork out of user observations so you can focus on what your users are really telling you.
Benefits of using the user observation template (advanced)
- Align with remote teams: The user observation template makes it easy for remote teams to clarify complex information and identify themes within that information.
- Dive deeper: This template is the more advanced version of our simple user observation template, so it provides a more in-depth asynchronous experience for teams to align.
How to use the user observation template (advanced) in Lucidspark
- Use the template while you observe users. Work through each cell, moving left to right and top to bottom. Add sticky notes, emojis, and even pictures to the board to help clarify input.
- Utilize the quick sticky feature to easily get as much information on the board as possible.
- After members of your team have contributed their thoughts, use the Sort and Gather tools to identify themes and come to a consensus.
- If needed, add a timeline to better understand the timing of your user’s experience.

Joseph Whiting
Design Thinking Consultant, Lucid



