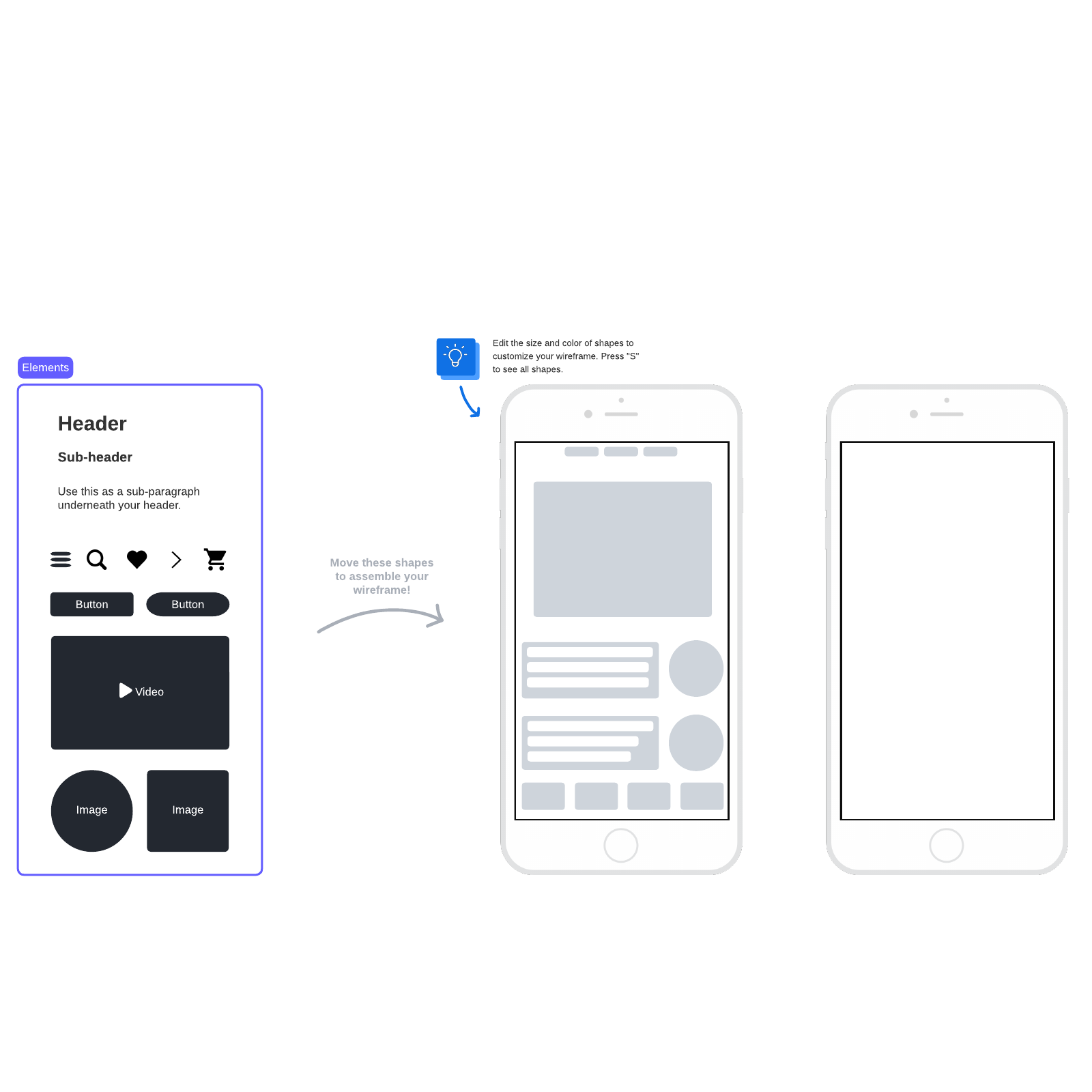
Wireframe templates for apps and mobile devices
Create a blueprint of an app or a website's design meant for mobile devices. Use wireframes to visualize design recommendations and changes.
Use this template
or continue with
By registering, you agree to our Terms of Service and you acknowledge that you have read and understand our Privacy Policy.