
Comment utiliser Lucidspark pour créer des user story mapping
Temps de lecture : environ 7 min
Sujets :
Imaginez que vous vous mettiez à écrire un roman sans avoir d’abord défini l’intrigue ou décidé comment il se terminerait. Vous pouvez vous en sortir assez bien au début, mais une fois que vous pataugerez dans les mots et les paragraphes, vous ne saurez plus comment développer l’histoire ou diriger la narration. Il ne suffit pas aux grands auteurs de s’asseoir pour rédiger un livre comme par magie : cela implique une planification considérable.
Il en va de même pour les produits les plus réussis : les produits semblent répondre aux besoins de leurs utilisateurs. Ils sont faciles à prendre en main et à utiliser, et ils apportent une réelle valeur ajoutée. Pour en arriver là, leurs concepteurs ont su se projeter pour se mettre à la place de l’utilisateur. C’est tout l’intérêt des user story mapping.
Les récits d'utilisateur (user stories) sont essentiels pour comprendre les comportements qui conduisent vos clients vers votre produit et leur expérience de celui-ci.
Lisez cet article pour découvrir comment utiliser Lucidspark pour élaborer rapidement et facilement une carte de récit utilisateur avec l’aide de toute votre équipe.
Comment créer une user story mapping dans Lucidspark
Lucidspark est un outil de collaboration basé sur le cloud et l’un de ses principaux avantages est de favoriser la participation de tous les membres de l’équipe. Il permet ainsi d’impliquer facilement les parties prenantes dans la création de votre carte de récit utilisateur. Voici comment procéder, étape par étape :
1. Collaborer entre équipes
Tout d’abord, organisez une réunion qui rassemblera vos équipes produit, UX et développement pour commencer à élaborer votre récit utilisateur. Chaque équipe a sa propre spécialité et son propre point de vue, ce qui ajoute des informations précieuses à votre récit utilisateur.
Par exemple, vos concepteurs UX peuvent vouloir une authentification par reconnaissance faciale pour votre application, mais votre équipe développement peut lui rappeler que la plupart de vos utilisateurs se connectent par ordinateur. Votre équipe produit peut vouloir inclure toutes les informations sur le produit sur une page de destination, mais l’équipe UX peut indiquer au groupe que submerger l’utilisateur avec un trop grand nombre de détails provoque une charge mentale inutile.
Il est important que tous les intervenants s’accordent sur les comportements que vos utilisateurs adoptent lorsqu’ils interagissent avec votre produit.
Mais que se passe-t-il si (dans une situation totalement hypothétique) votre équipe se retrouve séparée par, imaginons, une sorte de pandémie persistante qui exige que chaque collaborateur s’isole pour sa propre sécurité ? Facile : Lucidspark permet à la fois aux équipes en télétravail et aux équipes sur site de contribuer à votre user story mapping.
Lucidspark offre même la possibilité d’attribuer une couleur spécifique à chaque membre de l’équipe pour identifier ses contributions. Ainsi, en cas de besoin de clarification sur un point particulier, il est facile de solliciter le collaborateur. La souplesse que ce type de collaboration vous apporte permet d’avoir une vision globale de votre carte client, et de vous assurer qu’elle soit aussi utile et réaliste que possible.
2. Préparer votre tableau
Avant que votre équipe ne se réunisse, préparez votre tableau Lucidspark. Vous ne commencerez pas directement par organiser votre user story mapping, vous devrez d’abord réaliser un brainstorming. Et pour réussir une séance de brainstorming, vous devez la guider.
Tout d’abord, ajoutez des conteneurs pour structurer votre brainstorming. Vous pouvez par exemple les nommer :
- Activités utilisateur
- Difficultés utilisateur
- Buts et objectifs
Il est préférable de nommer les différentes parties de votre tableau, d’ajouter vos collaborateurs et éventuellement de leur présenter le fonctionnement avant votre séance de brainstorming.
3. Comprendre votre client
Imaginez réaliser un film pour enfants sans avoir la moindre idée de ce qu’ils aiment. Le résultat serait médiocre. De la même manière, si vous ne comprenez pas les besoins de vos clients, votre produit ne leur apportera aucune valeur réelle. Heureusement, vous pouvez comprendre votre client grâce à une procédure guidée.
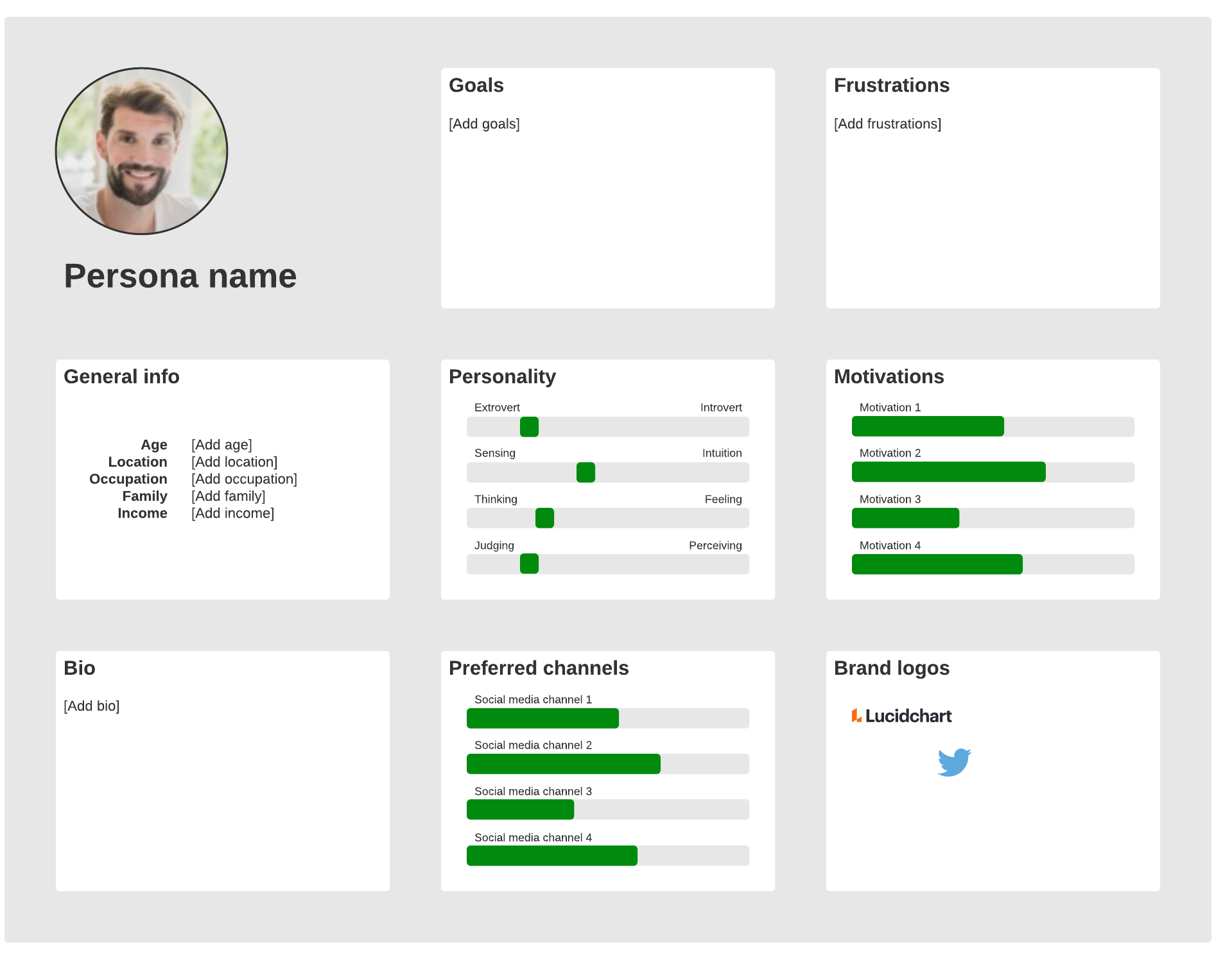
Utilisez un modèle de persona pour mieux comprendre les motivations, les frustrations, les objectifs et les attentes de vos clients. Vous pouvez également imaginer à quoi ressemble une journée ordinaire pour vos clients, de leur petit-déjeuner préféré à leur réseau social favori.

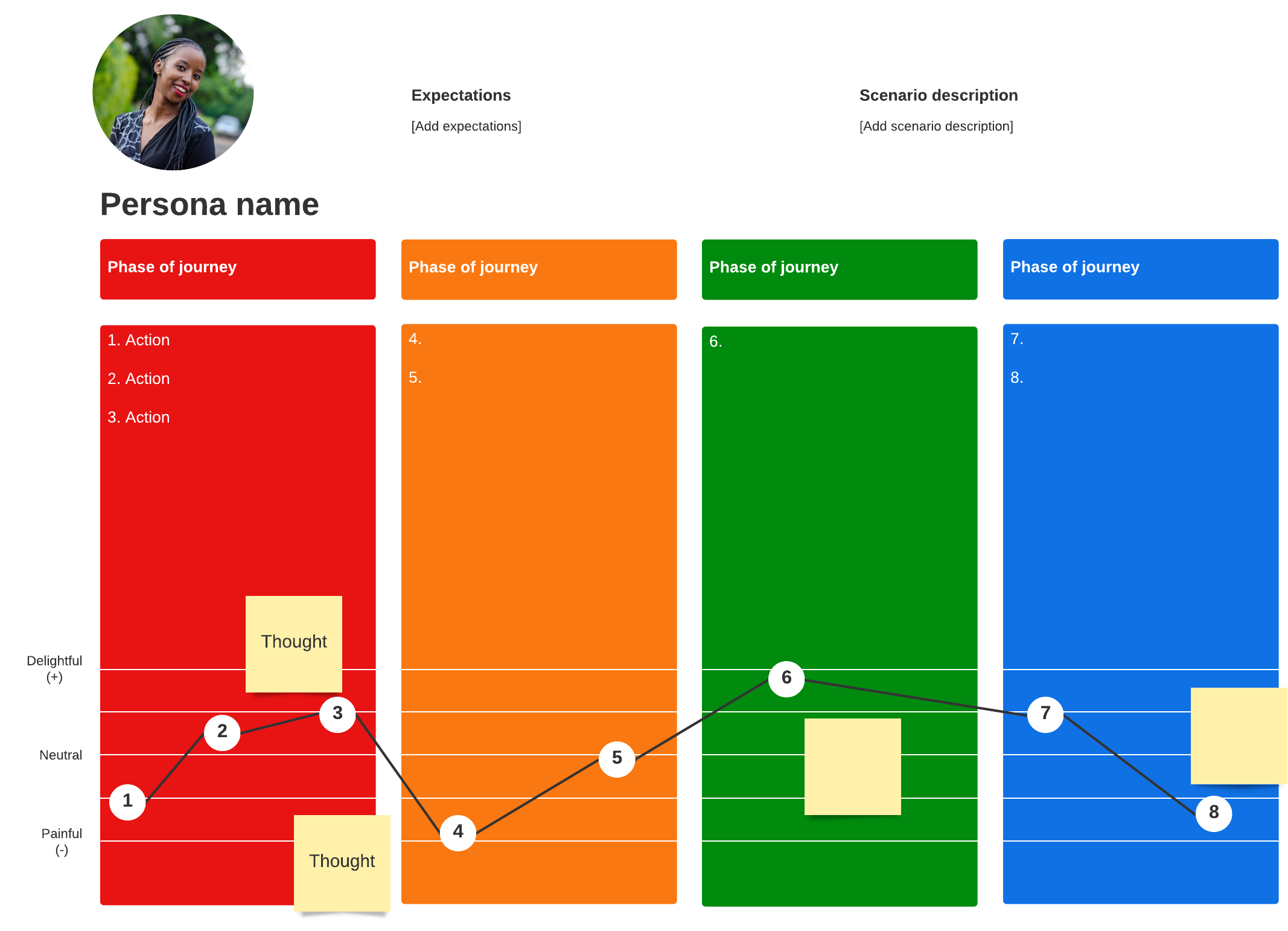
Envisagez également de créer une carte de parcours client afin d’en savoir plus sur vos clients et sur ce qu’ils pensent et ressentent à chaque étape de leur parcours. Cela peut vous aider à éliminer les sources de frustration, à renforcer la satisfaction et à créer une expérience plus fluide.

4. Réaliser un brainstorming
Après avoir recueilli des informations sur votre client et mis en place votre tableau, il est temps de commencer le véritable brainstorming. Traitez votre liste de conteneurs méthodiquement afin que votre équipe puisse se concentrer sur une chose à la fois (commencez par exemple par travailler sur les activités utilisateur, puis, lorsque ce conteneur contient suffisamment d’idées, passez aux difficultés des utilisateurs).
Veillez tout particulièrement à :
- Tenir compte des activités spécifiques que votre client essaie d’accomplir
- Identifier les différentes manières dont les utilisateurs pourraient interagir avec votre produit
Petit conseil : donnez de l’espace à votre équipe et acceptez les moments de silence lors de votre brainstorming. Si vous travaillez à distance, demandez à vos collègues de rester impliqués lors de l’atelier mais encouragez-les à faire des recherches dans un autre onglet ou à consulter leurs notes pour trouver des idées. Si vous travaillez dans le même bureau, laissez votre équipe prendre le temps de s’asseoir et de réfléchir. Une réunion détendue est un terreau fertile pour les idées ingénieuses.

5. Déterminer les priorités
Une fois vos conteneurs remplis, travaillez avec votre équipe pour déterminer les priorités sur lesquelles vous devez vous concentrer. C’est là que le travail de groupe présente son plus grand avantage, car il peut être très difficile d’établir des priorités seul.
Utilisez des étiquettes pour classer par ordre de priorité les différentes activités et les difficultés. Celles-ci deviendront les points centraux de votre carte de récit utilisateur. Cela ne signifie pas pour autant que les autres points sont négligeables. Conservez une liste complémentaire ou une liste des priorités futures afin de vous faciliter la tâche lorsque vous ferez évoluer votre carte à l’avenir.
6. Construire votre récit d'utilisateur
Maintenant que vous avez accompli le travail préliminaire, il est temps d’élaborer votre récit utilisateur. Vous appréhendez ? Rassurez-vous, vous pouvez vous lancer facilement grâce à notre modèle de carte de récit utilisateur : il ne vous reste plus qu’à organiser vos priorités. Lorsque vous voyez les étapes dans l’ordre, la carte de récit prend soudain tout son sens.

En haut de la carte, vous verrez les activités que vos utilisateurs effectuent, comme le montage d’une vidéo dans votre application et sa publication sur les réseaux sociaux. À chaque activité correspondent des fonctions telles que la connexion à l’application, le déclenchement de la webcam, etc. Vous pourrez alors déterminer quelles fonctionnalités doivent correspondre à chaque activité. Cela est également utile pour déterminer les dépendances et établir des priorités.
7. Exporter votre carte dans Lucidchart pour commencer la planification agile
Maintenant que votre user story map est prête, il est temps de la transposer en tâches concrètes. Pour ce faire, exportez votre tableau Lucidspark dans Lucidchart. À partir de là, vous pourrez décomposer chaque fonctionnalité en tâches que vous ajouterez à vos sprints. Cette étape est gratifiante, car elle permet de constater comment un brainstorming peut aboutir à un plan, et comment ce dernier peut déboucher sur des tâches précises, gérables et attribuables aux membres de votre équipe.
Mieux encore, lorsque tous les collaborateurs participent à votre user story mapping, ils réalisent que même les tâches en apparence anodines contribuent à améliorer l’expérience des utilisateurs, ce qui clarifie l’ensemble du processus.
L'user story mapping est parfois considérée comme un aspect négligeable du processus de développement, mais il est en réalité indispensable pour renforcer la valeur du produit et appréhender les difficultés et les motivations des utilisateurs.

Créez votre prochaine user story mapping dès aujourd’hui dans Lucidspark.
Commencer dès maintenantÀ propos de Lucidspark
Lucidspark, un tableau blanc virtuel basé sur le cloud, est un composant essentiel de la suite de collaboration visuelle de Lucid. Cette zone de travail numérique à la pointe de la technologie permet aux équipes de se réunir pour faire du brainstorming, collaborer et concrétiser leurs idées collectives en étapes exploitables, le tout en temps réel. Lucid est fier de compter parmi ses clients des organisations de premier plan dans le monde entier, telles que Google, GE et NBC Universal, ainsi que 99 % des entreprises figurant au classement Fortune 500. Lucid travaille en partenariat avec les leaders du marché, notamment Google, Atlassian et Microsoft. Depuis sa création, la société a reçu de nombreuses récompenses pour ses produits, son fonctionnement et sa culture d'entreprise. Pour plus d'informations, rendez-vous sur lucidspark.com/fr.
