U hoeft geen expert in UX-design te zijn om te weten wanneer het slecht is.
Van frustrerend gescrol tot knoppen op vreemde plekken: UX-design is bepalend voor onze mening over de producten die we gebruiken. Een slechte UX kan een merk negatief beïnvloeden. Maar een briljant UX-design dat zich inleeft in de klant en intuïtief en elegant is, maakt een product fijn om te gebruiken, wat ook de bedrijfsresultaten ten goede komt.
Als je een UX-designer bent, is het belangrijk om vertrouwd te raken met de best practices voor UX-design. Zo voorkom je dure beginnersfouten en verbeter je het beeld dat klanten hebben van je merk. Hier is een overzicht van belangrijke principes van een UX-design proces die elke ontwerper zou moeten kennen.
Het belang van een gedegen UX-design proces
Waarom niet je gevoel volgen en ontwerpen zoals jij dat wilt? Voornamelijk omdat goed design niets met jou te maken heeft en alles met je doelgroep. Jouw rol als UX-designer is om wrijving uit de gebruikerservaring te halen. En die wrijving is een bewegend doelwit.
Maar het goede nieuws is dat er al veel onderzoek is gedaan naar hoe je wrijving wegneemt, dus je hoeft het wiel niet opnieuw uit te vinden. Door degelijke best practices voor UX-design te integreren in je site, product of app, kun je de volgende voordelen verwachten:
- Meer verkeer: een site met een geweldige UX onderscheidt zich van de concurrentie en scoort hoger in de zoekresultaten.
- Meer voltooide transacties: je wilt dat gebruikers kennis opdoen, keuzes maken en handelingen voltooien. Als je site wrijving veroorzaakt, krijg je te maken met een hoger verlatingspercentage.
- Hogere klanttevredenheid: wanneer je site of product zich inleeft in de gebruiker en voor een prettige ervaring zorgt, is de kans groter dat klanten terugkomen.
Als al deze voordelen samenkomen, kun je voldoen aan de behoeften van de gebruiker en een integraal deel van hun leven worden.
Best practices voor het UX-design proces
1. Verplaats jezelf in de gebruiker
Dit principe lijkt misschien eenvoudig, maar het is te belangrijk om niet te vermelden. Om een website of app met de ideale gebruikerservaring te maken, moet je je gebruikers goed begrijpen en ze tijdens het hele proces in gedachten houden. Wat hebben ze nodig van jouw product of dienst? Hoe voelen ze zich bij elk contactpunt?
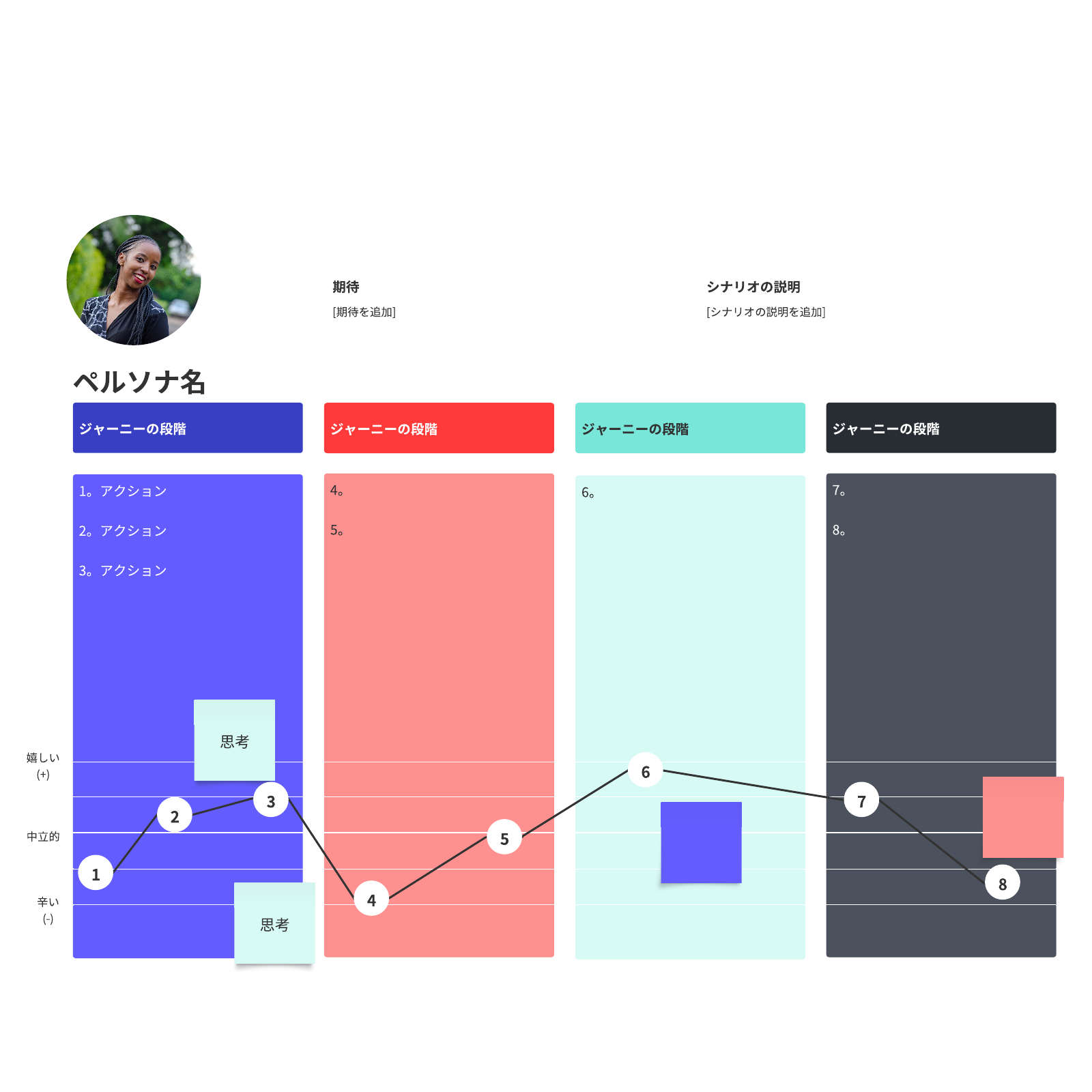
Een customer journey map is een ideale tool voor ux-design om de ervaring van potentiële klanten voor te stellen en je gebruikersonderzoek op een toegankelijke manier te presenteren.

2. Maak het toegankelijk
Een goed ontwerp kan door iedereen worden gebruikt. Ook mensen met een gezichts- of gehoorbeperking. Denk bijvoorbeeld aan de 8% van de mannen die kleurenblind is. Dat lijkt misschien een klein percentage, maar het gaat om zo'n 700.000 mannen in Nederland.
Door te voldoen aan toegankelijkheidsnormen, zorg je dat meer mensen je product of website kunnen gebruiken. Uiteindelijk gaat het om empathie voor je publiek. Controleer bij het ontwerpen van je site de toegankelijkheid met online evaluatietools. Je krijgt een lijst met verbeteringen te zien om de toegankelijkheid te verbeteren.
3. Houd het consistent
Aangezien ontwerp deel uitmaakt van je merk, moet het op elke pagina consistent zijn. Als je foto's van mensen gebruikt voor de hero-afbeelding op de startpagina, komt het vreemd over als je op andere pagina's illustraties gebruikt. Een consistent ontwerp zorgt voor een samenhangend product en een elegant merk.
4. Maak een sitemap
Verdwalen is niet leuk: vraag het maar aan de Donner Party. En hoewel een slechte sitenavigatie waarschijnlijk niet eindigt in kannibalisme, zal het ook geen prettige ervaring opleveren. Een sitemap is van vitaal belang voor je site, omdat deze helpt bij het categoriseren van content en het scheppen van een samenhangende hiërarchie. Zo weten zowel jij als je gebruikers waar je de juiste informatie en producten kunt vinden.
Als je een nieuwe pagina wilt toevoegen aan je website, weet je precies waar deze hoort. En als je een pagina verwijdert, blijft deze bestaan als 404, dus je moet omleidingen onderhouden. Een sitemap is een essentieel middel voor een goed UX-ontwerp.
5. Gebruik duidelijke navigatietools
Duidelijke, consistente navigatie van pagina tot pagina maakt een enorm verschil in hoe mensen je site ervaren. Je moet een permanente header hebben; een navigatiebalk die op elke pagina op dezelfde plek staat, bovenaan het scherm.
Je gebruikers hebben al meer dan tien jaar ervaring met het gebruik van internetproducten. Dus ze verwachten onder andere een zoekbalk bovenaan de pagina, overzichtelijke keuzemenu's die naar landingspagina's gaan en een inlogknop. Onderaan de pagina verwachten ze bedrijfsinformatie, contactgegevens en links naar vacaturepagina's.
6. Zorg voor duidelijke teksten
Gebruikers willen niet moeten raden wat je bedoelt. Als je 'Shop nu' op een knop zet, verwachten gebruikers dat deze knop naar een productpagina leidt waar iets gekocht kan worden. Maar als er op een knop 'Doe nu mee' staat, blijft de gebruikers waarschijnlijk achter met vragen: waaraan meedoen? Waarom meedoen? Is er een buffet? Zorgt voor beknopte, duidelijke en toegankelijke teksten als je voor gebruikers schrijft.
Met 'toegankelijk' bedoelen we een leesniveau van ongeveer B1, waarvoor geen gespecialiseerde kennis is vereist. Een foutmelding moet bijvoorbeeld niet ingaan op de details waarom een pagina niet wordt geladen. Er zou alleen moeten staan 'Pagina kan niet worden geladen'.
7. Testen, testen, testen
Bruikbaarheidstests zijn eenvoudiger dan ooit. Voordat je je site lanceert, moet je deze testen in een testomgeving, zodat dit geen invloed heeft op de live site. Gebruik data om het ontwerp van je site voortdurend te verbeteren. Bijvoorbeeld met A/B-tests en heatmaps, maar ook live feedback van gebruikers die je site of product gebruiken. Pas je site dan aan volgens de resultaten en test opnieuw.
UX-ontwerp is een levend kunstwerk dat voortdurend verandert en verbeterd wordt, dus je kunt niet achterover leunen.
8. Ontwerp volgens de context
Bekijk je site-analyse om te bepalen hoe gebruikers omgaan met je product. Als de meeste gebruikers een mobiel apparaat gebruiken, moet je je ontwerp optimaliseren voor gebruik onderweg. Als de meeste van je gebruikers een iPhone hebben, moet je Apple Pay integreren.
9. Houd het simpel
Mensen houden van lege ruimte. Dit helpt de hersenen informatie beter te verwerken en de cognitieve belasting te verminderen. Het kan verleidelijk zijn om complexe ontwerpen te maken met fraaie animaties, maar uiteindelijk is het beter om ontwerpen eenvoudig, gemakkelijk te begrijpen en snel te houden. Vermijd gekleurde achtergronden en overvolle tekstvakken. Houd tekst minimaal en afbeeldingen duidelijk.
Maak in de eerste ontwerpfase een low-fidelity mock-up om webpagina's of applicaties terug te brengen naar de belangrijkste ontwerpelementen.


10. Begrijp de rol van typografie
De hiërarchie van tekst op een pagina is belangrijk voor het begrip van de gebruiker. Gebruik H1 spaarzaam en alleen voor de meest kritieke berichten. Gebruik H2 om tekst in paragrafen op te delen en H3 voor subparagrafen. Gebruikers scannen tekst in plaats van deze zorgvuldig te lezen. Door je tekst op te splitsen, maak je de boodschap gemakkelijker te begrijpen en zorg je dat gebruikers snel naar het gedeelte kunnen dat voor hen relevant is.
UX-design trends komen en gaan, maar best practices zijn voor altijd. Als je de gebruiker centraal stelt in je ontwerp, creëer je een product dat mensen willen gebruiken. Dat betekent meer winst, een loyaler gebruikersbestand en een tevreden managementteam. Bovendien bieden best practices uitstekende richtlijnen. Als je merkt dat de gebruikerstevredenheid afneemt, kun je terugkeren naar deze best practices om ervoor zorgen dat de basis goed is voordat je aan de slag gaat met meer geavanceerde technieken.

Ontdek hoe je je UX-ontwerp verbetert met een customer journey map en ga er meteen mee aan de slag.
Lees verderOver Lucidspark
Lucidspark, een virtueel whiteboard in de cloud, is een belangrijk onderdeel van Lucid Software's pakket voor visuele samenwerking. Dit geavanceerde digitale canvas brengt teams samen om te brainstormen, samen te werken en het collectieve denken te consolideren in uitvoerbare volgende stappen - en dat alles in realtime. Lucid is trots op zijn diensten aan belangrijke bedrijven over de hele wereld, waaronder klanten als Google, GE en NBC Universal, en 99% van de Fortune 500. Lucid werkt samen met brancheleiders, waaronder Google, Atlassian en Microsoft. Sinds de oprichting heeft Lucid talrijke onderscheidingen ontvangen voor zijn producten, bedrijfsvoering en werkcultuur. Ga voor meer informatie naar lucidspark.com.
Gerelateerde artikelen
Wat zijn de beste UX tools?
Met UX tools kunnen teams het ontwerpproces stroomlijnen en uitmuntende ervaringen creëren. Bekijk onze selectie essentiële UX tools.